「LINEで送る」リンクが正常に動作しない不具合と、その修正方法
あなたのWebサイトには、数年前に設置した「LINEで送る」のボタンが更新されずに設置された状態になっていませんか?
今回は業務で不具合対応を行った「LINEで送る」リンクの設置方法について、備忘録を残しておきたいと思います。
従来の「LINEで送る」リンク設置方法
今までの「LINEで送る」の実装方法はこちら。
http://line.me/R/msg/text/?{URL}
今回、不具合が確認されたサイトでは2016年くらいから下記の記述方法を使用して設置していたはずです。
ですが2019年2月現在、上記の方法でリンクを設置すると、一部端末の環境でリンクURLが通常テキストとして表示され、リンク遷移ができない可能性があるようです。
不具合の発生条件と原因について
ただ、この不具合が厄介なのは全ての端末で発生するものではなく、何らかの条件により発生する(しない)端末があることです。
現に今回も会社所有の検証端末では事象が発生せず、社員の端末で同様の事象が起きていたスマホを使いながら、調査と修正を行いました。
後日、個人的に改めて調査してみたところ、似たような事象を解説しているブログを発見。
予想通り、従来リンクで使用しているLINEのURLスキームが何か影響しているようですね。
リンク修正方法1(失敗例)
業務で対応した際は上記のブログを発見する前でしたが、不具合が発生しているアプリのキャプチャーを見た時に、LINEボタンのリンクがHTTPS化されてないことが問題なのでは?と予想し、リンクURLを下記の通りHTTPSで記述して、テストしてみました。
https://line.me/R/msg/text/?{URL}
その結果...不具合は解消せず 別の方法を試してみる事となりました。 (先に紹介したブログを読む限り、HTTPSすれば行けそうなのですが、何か別の要因があったのでしょうか?不明です....)
リンク修正方法2(成功例)
原因調査をする中で、そもそも2018年時点で「LINEで送る」を設置する際は「LINE Social Plugin」の使用が推奨されているようだったので、今回の不具合をきっかけに使用することにしました。
独自デザインのアイコンを使用している場合は「カスタムアイコン」の項目を参照します。
https://social-plugins.line.me/lineit/share?url={URL}
これに書き換えたことにより、不具合が発生していた端末でも正常にLINEアプリでリンクされるようになりました!
まとめ
LINEに限らず、頻繁に仕様変更が発生するSNS周りの情報は、改めて最新情報を常に追っていく必要があると感じました。とはいえ、使えなくなる時は事前に告知してほしいですね。。
BeautifulSoupでスクレイピングしたHTMLをCSVに出力する
PythonによるWebスクレイピングネタ第三弾。今回は取得したデータをCSVに出力する方法を紹介していこうと思います。
前回の記事はこちら
はじめに:本記事で取得するデータ
今回は第三弾ということで、取得するデータも少し複雑なものを選んでいこうと思います。
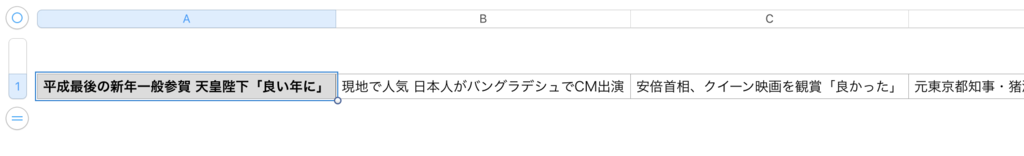
そこで今回は毎日新聞社の新着ニュースのタイトル文言を取得していきます。下記画像の赤枠で囲んだところですね。

スクレイピングするために、このページのソースコードを見てみましょう。

TOPの記事は<p>タグ内に、2番目以降の記事は<li>タグの中に入っています。両方取得するためには、プログラムの記述を変える必要があるので、今回は簡単に取得できそうな<ul>タグ内のニュースタイトルを取得していくことにします。
今回取得したい要素は<span>タグに囲まれていますが、とはいえ<span>という条件でサイト全体から情報を取得すると、余分なタグも多く含まれてしまいます。余分なタグは取得せず、目的の情報にアクセスするために、サイト内のclass要素から範囲を絞っていき、該当の情報を取得していく形を取ろうと思います。
今回は<div class="mainbox">というタグ内の情報を取得後、<ul class="list-typeA">でさらに情報を取得、その中のaタグ全てからテキスト情報を取得し、CSVに出力していきます。
※<a>タグに指定されているid情報を使って取得する事もできそうですが、サンプルコードの記述をシンプルにしたいので、今回は上記の方法で進めます。
1. テキストを1行でCSVに出力する。
pythonで取得したデータをCSVに出力するにはPythonのcsvというモジュールを使用します。こちらもインストール作業なしで使うことができます。
早速、下記にサンプルコードを書いてみました。
import urllib.request, urllib.error from bs4 import BeautifulSoup import csv # アクセスするURL url = "https://mainichi.jp/" # URLを開く html = urllib.request.urlopen(url) # BeautifulSoupで開く soup = BeautifulSoup(html, "html.parser") # HTMLからニュース一覧に使用しているaタグを絞りこんでいく tag_mainbox = soup.select_one(".main-box") tag_listA = tag_mainbox.select_one(".list-typeA") news_tag = tag_listA.findAll("a") # 配列の作成。 csvlist = [] for news_txt in news_tag: news_txt = news_txt.text csvlist.append(news_txt) # CSVファイルを開く。ファイルがなければ新規作成する。 f = open("output.csv", "w") writecsv = csv.writer(f, lineterminator='\n') # 出力 writecsv.writerow(csvlist) # CSVファイルを閉じる。 f.close()
このプログラムでは、毎日新聞のURLにアクセスして目的のタグにアクセスした後、その中のテキストデータをPythonの配列に保存、そして配列データをCSVファイルに出力する処理を実行しています。CSVへの書き込みには.writerowを使用します。
このPythonファイルを実行すると、実行したファイルと同じ階層に「output.csv」というファイルが作成されるはずです。それを開くと、下記のような結果となります。

これで、CSVデータへのテキスト情報出力が完了しました。
2. テキストを複数行で出力する。
さて、1ではデータを1行で出力しましたが、もう少し綺麗な形になるよう出力したいと思うので、少しプログラムを書き換えてみましょう。
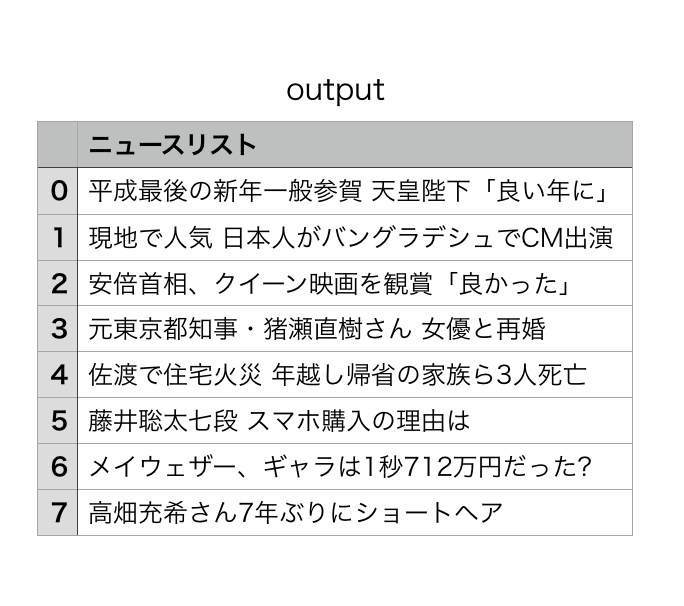
今回は.writerowsを使用して、テキストを複数行で出力します。また、取得したテキスト要素に見出しや項番などもつけていきたいと思います。
import urllib.request, urllib.error from bs4 import BeautifulSoup import csv # アクセスするURL url = "https://mainichi.jp/" # URLを開く html = urllib.request.urlopen(url) # BeautifulSoupで開く soup = BeautifulSoup(html, "html.parser") # HTMLからニュース一覧に使用しているaタグを絞りこんでいく tag_mainbox = soup.select_one(".main-box") tag_listA = tag_mainbox.select_one(".list-typeA") news_tag = tag_listA.findAll("a") # 配列の作成。表の見出し部分の情報を入力しておく。 csvlist = [["","ニュースリスト"]] num = 0 for news_txt in news_tag: news_txt = news_txt.text csvlist.append([num, news_txt]) num += 1 # CSVファイルを開く。ファイルがなければ新規作成する。 f = open("output.csv", "w") writecsv = csv.writer(f, lineterminator='\n') # 出力 writecsv.writerows(csvlist) # CSVファイルを閉じる。 f.close()
プログラムを修正したら、再びPythonファイルを実行後に「output.csv」ファイルを開きます。

このように、1よりも見やすい形式で出力することができました。
まとめ
CSVで出力できるようになることで、サイト内の情報を目視で調べなくても、Pythonで自動的に情報取得が可能になります。ぜひ皆さんも試してみてください。
Adobe XDのデザインスペック機能を使ってみる
あけましておめでとうございました。今年もよろしくお願いします。
年末年始は仕事もなくて暇なので、日ごろ気になっていたけど触れないツール・機能などを色々試すことが多いのですが、今回はAdobe XDの「デザインスペック」という機能を触ってみたので、使い方についてメモを残したいと思います。
はじめに:デザインスペックとは
今回はAdobe XDのツール紹介は省略させていただきます。
XDのデザインスペックに関する詳細はAdobe公式のガイドがあるのでそちらを引用します。
Adobe XDデザインスペックの使い方と、開発者と効率的に連携するヒント - Adobe Blog
基本的に上記のガイドを読んでもらえれば使い方は理解できるのですが、説明が英語なので、備忘録として使い方を紹介していきます。
XDでデザインスペックを使用する(2019年1月時点)
1. XDのファイルを開き、「開発用に共有」を選択
XDでファイルを作成した状態で、右上の「共有ボタン」をクリックし、そこで表示されるプルダウンメニューの中から「開発用に共有」を選択します。

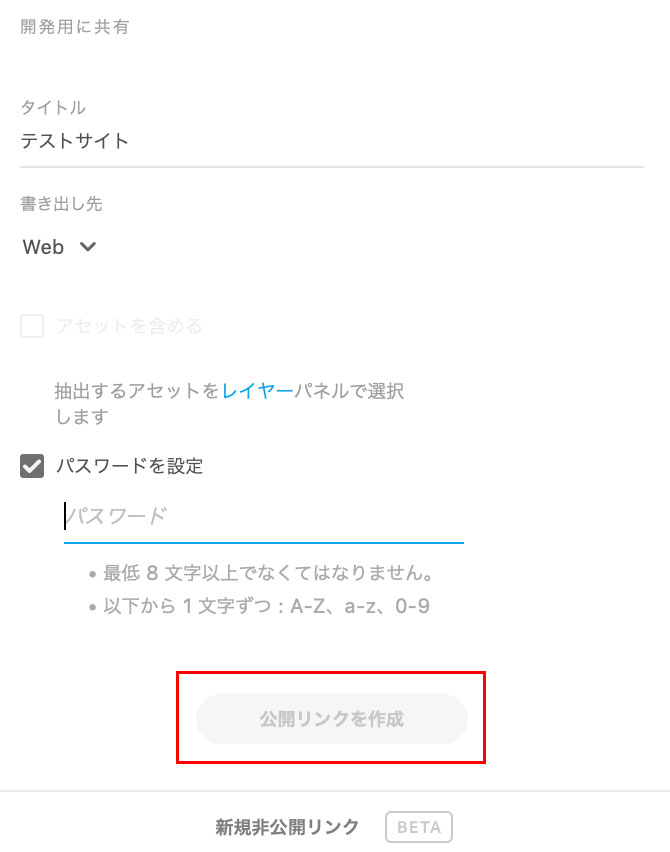
2. 必要な情報を入力後、「公開リンクを作成」をクリック
タイトルと書き出し先、URLにパスワードを設定する場合は「パスワードを設定」にチェックを入れます。そしてパスワードを設定した後に「公開リンクを作成」ボタンをクリックします。

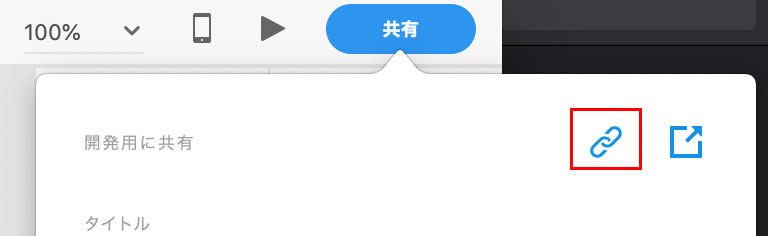
3. 作成されたURLをブラウザで開く
ボタンをクリック後、右上にリンクアイコンが出てくるので、それをクリックするとURLがコピーできます。その後、お使いのブラウザでコピーしたURLを開くと、デザインスペックを確認できます。

デザインスペックで出来ること
ブラウザで表示したデザインスペックは下記の画面が出てきます。(画像内で表示している画面は、個人で作成したサイトになります。)

デザインスペックの画面では、上記画像のように選択した要素の右側に
- サイズ(width・height)と位置(XY)
- フォント情報(文字選択時のみ)
- 要素のカラーコードと透明度
- コンテンツのテキスト情報(クリックでテキストをコピー可)
これらの情報が表示されます。これでエンジニアやコーダーが激重なPhotoshopを開き、要素のpx数を調べたりスポイトで色情報を取得したり、という事が無くなりますね!
おまけ:Zeplinと画面を比較してみる
ちなみに、似たような事ができるツールとして「Zeplin」があります。(登場はZeplinの方が先なのですが)
こちらを使った時の画面は下記となります。

閲覧できる情報はほぼ一緒ですが、Zeplinの方はCSSを直接コピーできるようになっているため、機能面ではZeplinの方が優れていますね。
ただ、Zeplinは
- 英語のみ、日本語非対応
- 無料は1プロジェクトのみ。それ以上は有料プランになる
という制約もあるため、Zeplinを使ってないチームなら、XDのデザインスペックの方が手軽に導入しやすいのではないでしょうか。
まとめ
Web制作の作業において激重なPSDファイルを開くための時間、そこからコーディングに必要な情報を取得・整理する時間、これらは無駄の極みです。
ぜひ、デザイン業務にXDを取り入れて、エンジニアとデザイナーがお互い幸せになる開発を目指していきましょう。
BeautifulSoup4とurllibを使用して、公開されたWebページの情報をスクレイピングする
PythonのBeautifulSoupを使用するWebスクレイピング記事その2です。前回記事では変数に格納したHTMLタグに対し、BeautifulSoupでスクレイピングを行いました。
今回はurllibというパッケージを使用して、WWWに公開されているウェブサイトから情報を取得していこうと思います。
はじめに:今回の記事作成にあたり
前回の記事内で、URLを使ったスクレイピング手法に関しては、下記qiitaの記事を引用していたのですが、改めて検証したらPython3.7では一部記述を変える必要があるため、下記で紹介されているコードをコピペしても動かない事が判明しました。
Python Webスクレイピング 実践入門 - Qiita
そのため、今回は上記記事のコードをベースに、Python3.7で動かす場合を想定したコードに書き換えたものをご紹介したいと思います。
urllibとは
PythonでURLを扱うためのモジュールを集めたパッケージの呼称です。詳細を知りたい方は下記のリンク先を参照してください。
21.5. urllib — URL を扱うモジュール群 — Python 3.6.5 ドキュメント
通常、パッケージを使う場合はBeautifulsoupのようにパッケージのインストール作業が発生するのですが、urllibはPython3.7時点では最初からインストールされているため、インストール作業不要で使うことができます。
そして、下記のリンク先記事を読むとわかりますが、Python2系と3系では使い方が異なります。
Python3系でurllib2は使えない:代わりにurllib.requestとurllib.errorを使う - MathPython
そのため、Python3でurllibを使ってサイトの情報を取得する場合のサンプルコードを、次の項目でご紹介します。
サンプルコード
以前紹介した記事と同じ事をやっても面白くないので、今回はYahoo!のトップページから、titleタグの情報とdescription文言を取得してみようと思います。
# import urllib2ではなく下記の文言を使用 import urllib.request, urllib.error from bs4 import BeautifulSoup # アクセスするURL url = "https://www.yahoo.co.jp/" # URLを開く html = urllib.request.urlopen(url) # BeautifulSoupで開く soup = BeautifulSoup(html, "html.parser") title_tag = soup.title # titleタグの出力。Python3ではprint(変数)と記述する print(title_tag) # HTMLからname=description要素が含まれるタグを探す desc_tag = soup.find(attrs={"name":"description"}) # descriptionタグからcontent要素だけを抽出する desc_txt = desc_tag["content"] # desc_txtの情報を出力 print(desc_txt)
このコードを適当なファイルに保存後にPythonで実行すると、このような結果となります。
<title>Yahoo! JAPAN</title> 日本最大級のポータルサイト。検索、オークション、ニュース、メール、コミュニティ、ショッピング、など80以上のサービスを展開。あなたの生活をより豊かにする「ライフ・エンジン」を目指していきます。
title_tagでページのtitleタグを、desc_tagでページのdescriptionタグのcontent情報を取得することに成功しました。
まとめ
BeautifulSoupとurllibを使用することで、ブラウザの「ページのソースを表示」から閲覧できる情報はほぼ全て取得することが可能です。
しかし、例えばJavaScriptなどスクリプトで表示が出し分けされている箇所などは、ブラウザのソースコードにソースが表示されないため、このやり方では取得できません。
次回はそうしたJavaScriptで制御されている情報を、Selenium+Chromedriverを使って取得する方法について記事にしていこうと思います。
2018年のおしごと振り返りと2019年の抱負
このブログでは、なるべく個人の色は出さずに淡々と技術ログを書き残していこうと思っていたのですが、色々な方の振り返りブログなどを見ていたら自分も書きたくなったので書いていこうと思います。
2018年にやったこと
主に仕事でやってきたことについて、つらつら書いていきたいと思います。
新規メディアサイトの運用立ち上げ
私は2017年はクライアントのオウンドメディアサイトを1つ運用していました。そこに加わる形で、新しいメディアサイトが3月に立ち上がり、その運用担当を任せていただけることになりました。
既存のメディアサイトはストック型記事が中心のサイトでしたが、新メディアはフロー型のサイトとなり、週1で記事更新が走るサイトです。
そのためフローを整備して慣れるまでは結構大変で、初期は様々なトラブルに見舞われましたが、ほかのチームメンバーが優秀なので現在は割と落ち着いてきています。
とはいえ、2019年もさらに新たなメディア立ち上げが走る可能性もあるので、今年の反省をふまえて来年はよりスムーズな運用体制を作っていきたいです。
東京転勤
入社して3年間勤務していた仙台オフィスから東京本社に転勤となりました。特別、東京に行きたい気持ちは無かったのですが、上司命令だったので素直に従いました。
去年も月1くらいで東京出張していたので、改めて感動などは無かったのですが、クライアント先に気軽に行けるようになったことで、得られる情報が増えたのは素直にメリットだと思います。
ただリモート環境だと制作の指示が出し辛いのと、東京は家賃が高くて賃貸のグレードを落とさざるを得なかったので、なるべく早く仙台に戻りたいです。
AMP変換プログラムの開発2件
今年はHTMLをAMP化するための変換プログラム開発を2サイトで作りました。
異なる2サイトをAMP対応したことで、開発時に注意すべき事がパターン化できるようになってきたのは良い傾向です。
またAMPに関しては、プログラム納品先のクライアント様のご好意で、Google社のAMP関連イベントにも参加させていただきました。短い時間でしたが、Google社の方に直接色々なことが聞けて非常に有意義なイベントでした。こうした機会を提供していただいたクライアントの担当者様にはひたすら感謝です。
新規LPの開発で初めてAdobe XDを導入
様々なプロトタイピングツールが存在する2018年に、画面設計をパワポで書くのがとても苦痛だったので、Adobe XDを導入し始めました。XDはフォトショやイラレとも操作感が似ており、あまり苦労せずに使えてます。
Adobe XDを導入した効果として、画面設計作成の時短もありますが、モックアップを手軽に作り、それをベースにクライアントと完成イメージのすり合わせができるようになったのはすごく良くなりました。実際の画面に近いものを動かして構成を考えられるので、後からの手戻しも明らかに減っています。
この辺は来年以降、チーム全体で活用できるような体制にしていけると良いと思っています。
1ヶ月で新規オウンドメディアの構築
正確には3週間と数日です。この時は死ぬかと思いましたが、大きなトラブルなく公開できて一安心です。XDをさらに上手に使えるようになりました。タイトな期間の中対応いただいたプロジェクトメンバーの方々にはとにかく感謝です。
メルマガ・SNS連動のキャンペーン企画と開発
Facebook・Twitter・InstagramなどSNSの様々な制約に苦しめられましたが、公開後にユーザーのポジティブな感想を直接見る機会もあり、非常にやりがいのある仕事だったと思います。
また冬に公開したキャンペーンでは
- キャンペーンの企画資料作成・提案
- 要件定義・画面設計
- サイトデザインの監修・ロゴデザインのブラッシュアップ
- HTML修正・効果測定用のスクリプト(Javascript)の開発
- 企業コラボの提案・獲得
- 企画イラスト作成にあたり、イラストレーター候補の選定とイラスト依頼
- キャンペーン配布用イラストの制作・写真素材の収集
- 効果測定・数値報告レポートの作成
と、企画〜制作〜効果測定の全工程の制作・監修に関わっており、自分が作りたいものを企画し、制作して、世の中の反応を見る、という事ができたのはとても良い経験になりました。
2019年がんばること
こちらも仕事のこと中心に書いていきます。
新規案件の提案でプロトタイプを使えるよう、XDをより使いこなす
現在、私は東京で新規案件をとってくる役割を担当しています。
ただ私自身、いままでクリエイティブしかやってないので一般的な営業マンほど喋りが得意ではないですし、今からコミュ力をあげてもそうした方々に勝てるイメージが持てないので、元クリエイターとしてとにかく早くXDでプロトタイプを作って持っていく提案を実践していこうと思います。
口で完成イメージを伝えるよりも、プロトタイプを作ってそれをベースに話をしていくほうが、我々もクライアントも成果物のイメージがしやすいはずなので、来年はよりXDをバリバリ使っていこうと思います。
新しいツール・技術のナレッジを展開
懇意にしているクライアントから様々なお仕事をいただくようになり、一人であれこれ対応するのも限界にきている感じがあるので、PythonとかXDとかAMPなど、私1人に属人化している仕事の知見は他のメンバーに棚卸しすることで、はやく楽になりたいです。
※このブログも自身のナレッジ展開の意味をこめて、書くようにしています。
自分で何かメディアを運営する
仕事でメディアサイトの運用担当を任されて数年、ある程度メディア運用のナレッジなども貯まってきたので、そうした知見が他業種でも活かせるかどうかを調べるために、本業以外にも展開していきたいと思ってます。
このブログはアクセス数やSEOを追い求めずに、好き勝手に書こうと思ってますが、このブログとは別に、外部のライターなども入れたメディアなど作っていけるように準備していこうと思います。何をやるかすら決めていませんが。。
社外に出る
今の会社は割と社内勉強会が開催されており、それには極力でるようにしていましたが、せっかく東京に来たので、他社のクリエイターやマーケッターの方々ともっと情報交換したいな、と思っているので、来年は面白そうな社外の勉強会・イベントには参加していこうと思います。
まとめ
2018年は仙台にいた頃よりも仕事領域が広がり、案件の難易度も格段に上がり、自身の知識・スキル不足に苦しみ続ける1年間でしたが、素晴らしいチームメンバーとクライアントの方々に囲まれて、なんとか乗り切ることができました。
来年度も今年以上にハードな1年となりそうですが、無事にWeb業界で生き残れるよう、頑張りたいと思います。
BeautifulSoup4を使用してWebサイトをスクレイピングする方法
今回はデザインから少し離れて、Pythonを使ったWebスクレイピングの記事を書こうと思います。
- はじめに:Webスクレイピングとは?
- BeautifulSoupとは?
- 1. BeautifulSoupをインストール
- 2. BeautifulSoupを使って情報を取得する
- 3. スクレイピングしたHTMLを加工する
- まとめ
はじめに:Webスクレイピングとは?
スクレイピングの概要についてはWikipediaの説明が非常に詳しいので、そちらを参照してください。
噛み砕いて説明すると「Webサイトの情報(html)をプログラムで自動的に取得・加工する」ための技術と考えればよいと思います。Webサイトのクローラーが行なっている「クローリング」とも似ていますが、「クローリング」が情報を取得するだけなのに対し「スクレイピング」は取得したデータから必要なデータの抽出や加工などを行うことも含まれます。
しかし、Webスクレイピングはやり方を間違えるとWebサイトへの攻撃行為として扱われることもあるため、スクレイピングを行う際は注意が必要です。
BeautifulSoupとは?
Pythonで使用できる有名なライブラリで、ドキュメント内のHTML構造を解析した上で、中の情報の取得や加工を行うことができます。
公式ドキュメントは英語となり、有志が日本語訳をしたページも存在しますが、やや情報が古いので、色々な使い方や困ったことがあればググって解決するのが早いです。(検索結果によっては、Python2の情報やBeautifulsoupの3以前の情報も混在しているので、間違えないよう気をつけましょう!)
kondou.com - Beautiful Soup 4.2.0 Doc. 日本語訳 (2013-11-19最終更新)
なお、今回の動作環境は、このブログで過去に書いたPython3のインストール手順に基づき、Windows10(または7)のPython3環境で動かすことを想定して記載していきます。(Macでも同じ手順で行けたはずですが、一応記載。)
次の項目から、実際にBeautifulSoupをインストールして、Webサイトの情報取得までを行いたいと思います。
1. BeautifulSoupをインストール
まずはBeautifulSoupをインストールし、使える状態にする必要があります。前回のPythonインストール同様、コマンドプロンプトを開いたら、下記のコマンドを入力します。
pip install beautifulsoup4
その後、ダウンロードの進捗が100%となり「Successfully installed beautifulsoup4〜」と表示されればインストール完了です。
2. BeautifulSoupを使って情報を取得する
いよいよ実行です。適当なWebサイトから情報をスクレイピングする、でも良いのですがそうした情報は巷に溢れているので、今回はお手軽に、Pythonの変数に格納したHTMLをスクレイピングし、タグ情報の取得・加工を行いたいと思います。
もし、今すぐWebサイトからのスクレイピングをしたいんです!という方は、下記の記事に移動してください。
では、今回はこのようなコードを用意します。
from bs4 import BeautifulSoup # HTMLをpythonの変数として格納 basehtml = ''' <h1>フルーツの一覧</h1> <ul> <li>りんご</li> <li>みかん</li> <li>バナナ</li> </ul> ''' # HTMLを「html.parser」を使って解析 soup = BeautifulSoup(basehtml,"html.parser") # 解析したテキスト「soup」からH1タグ情報を見つける title = soup.find("h1") # H1情報を出力 print(title)
これを記述したファイルを作成後、「.py」の拡張子をつけて適当な場所に保存した後、コマンドプロンプトから先程保存したPythonファイル実行すると、このように出るかと思います。
<h1>フルーツの一覧</h1>
これで、HTMLからh1情報を抽出することに成功しました。
3. スクレイピングしたHTMLを加工する
冒頭でもお伝えしたように、BeautifulSoupでは取得した情報の加工まで行うことができます。試しに今回は、先程取得したH1タグを「H2要素に変更し、新しいclass属性の付与」を行いたいと思います。
先程のコードを下記のように書き直しました。
from bs4 import BeautifulSoup basehtml = ''' <h1>フルーツの一覧</h1> <ul> <li>りんご</li> <li>みかん</li> <li>バナナ</li> </ul> ''' # HTMLテキストを「html.parser」を使って解析 soup = BeautifulSoup(basehtml,"html.parser") # 解析したテキスト「soup」からH1タグ情報を見つける title = soup.find("h1") title.name = "h2" # タグをh2要素に変更 title["class"] = "fruit" # fruitという名前のclassを付与 # H1情報を出力 print(title)
この後、先程同様にコマンドプロンプトから実行すると、実行結果は下記のようになります。
<h2 class="fruit">フルーツの一覧</h2>
このように、タグの変更とclassの付与が完了しました。
ちなみに、解析・加工後のHTMLは上記のコードだと「soup」の中に格納されているので、もしprint(soup)と出力した際は下記のように加工後のHTMLが出力されます。
<h2 class="fruit">フルーツの一覧</h2> <ul> <li>りんご</li> <li>みかん</li> <li>バナナ</li> </ul>
これで加工まで完了です。簡単ですね!
もし、BeautifulSoupで他にどのようなことができるか気になる方は、下記のブログが良い感じに情報がまとまっているので、ぜひ読んでみてください。
まとめ
PythonとBeautifulSoupを使ったスクレイピングはこのように簡単に出来てしまいます。これをマスターすればHTML加工の自動化や業務の効率化などに活用していくこともできるので、Web製作に関わる方は、ぜひ一度触ってみることをオススメします!
デザインを作る時に#000の黒は使わない方が良い
私は高校時代、美術部で油絵を描いていたのですが、その時に顧問の先生に度々言われたのが「絵の具の黒は使うな」という事です。暗さを表現したい箇所は絵の具チューブの黒を使わず、濃い赤や緑、青を組み合わせて黒っぽい色を作り、それを使えと言われたので、当時は言われるがまま従っていたのですが、今デザイン制作の業務に携わっていると、その理由がよく分かるようになりました。
そこで今回は、カラーコード「#000」の黒は使わない方が良い、という理由について紹介していこうと思います。
はじめに:#000とは?
Web制作に携わる方なら説明不要だと思いますが、カラーコードの「#000」は、他の色味が混じらない完全な黒です。普段、私たちが思い浮かべる黒は、まさしくこの「#000」ではないでしょうか?

#000を使ってデザインを作るとどうなるのか
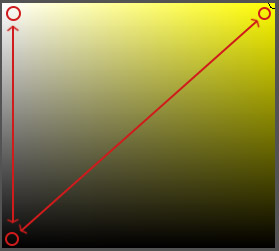
今回、サンプルでそれっぽいバナーを用意した上で、色のパターン違いで4つほど複製してみました。それぞれをじっくり見比べてみましょう。

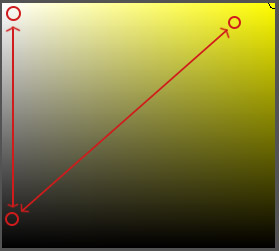
上2つが#000を使ったデザイン、下2つが#000を使わず、グレーを使って構成したバナーとなります。(黄色いバナーの方は、黄色もやや色合いを変えています。)
おそらく、大多数の人が上2つのバナーを見た時に「目がチカチカする」と感じて、下2つの方が見やすいと感じるのではないでしょうか?
#000を使ったバナーが見づらく感じる要因
上2つのバナーが見づらく感じるのは色同士の「明度差・彩度差」が大きすぎることが要因と考えられます。(※明度・彩度って何?という方は下記の記事が参考になるかと思います。)
例えば、上2つのバナーで使われている色同士の差をPhotoshopの「カラー」ツールで見ていくと、白と黒では明度が真逆の位置にあり、黄色と黒は明度・彩度が正反対に位置しています。

このような明度差・彩度差のある組み合わせは一般的に「視認性が高い」状態と言われ、特に黄色と黒の組み合わせは「注意喚起色」として工事現場などでも用いられています。視認性が高いことは、悪い事ではありません。
しかし、私達が普段生活する自然界には、ここまで明度・彩度の差が大きいものが存在しません。(人工物を除いて)そのため、こうした色の組み合わせをずっと見ていると、普段見慣れない組み合わせのため、目が必要以上に疲れやすくなります。
一方、下2つの「#000」を使用していないバナーの色の差はこのようになります。

先程よりも明度・彩度の差が近いですね。これが上2つのバナーよりも見やすいと感じられる要因となります。
明度・彩度の差が少なすぎると、逆に視認性が悪い状態となりNGですが、極端に明度・彩度の差が大きすぎる・小さすぎる状態というのは、避けたほうが良いということです。
#000を使うべきところ
なお、明確なデザイン上の理由がある上で、#000を使うことについては何も問題ありません。
ただ、#000の黒は、赤や黄色といった有彩色と同じくらい、色としての主張が大きいので、明確な理由なしで#000を多用すると、黒が必要以上に主張しすぎるデザインとなり、デザイン内の他の要素(他の色や文言など)の印象が薄れてしまう可能性があります。
そのため、#000の黒を使う時は「本当に使うべきなのか」細心の注意を払ってから使うようにすべきです。
まとめ
一般人は「黒」を一色でイメージしていると思いますが、デザイナーにとって黒というのは、様々な表現の幅があり、それゆえに使いこなすのが難しい色味となります。もし、この記事を読んでいる非デザイナー職の方がいれば、日々の生活の中で「黒の使い方」について今一度考えてみると、面白いと思います。