文字詰めでデザイン内テキストの見栄えを整える個人的作業フロー
このブログではPythonやJavascriptなど、ほとんどプログラミングの事しか話していませんが、実は私は今の会社にデザイナー志望で入社しているので、少しデザイン方面の記事も書いていきたいと思います。
そんな訳で、今回はデザインの文字詰めの話となります。私はデザイン系の学生時代に授業でひたすら練習させられたのですが、入社したばかりの新人デザイナーの中には文字詰めを知らない人も多かったようなので、文字詰めについて紹介したいと思います。
はじめに:文字詰めとは?
文字詰めの概要に関しては、すでに先人達がわかりやすい記事を書いているので、そうした記事を紹介したいと思います。
そのため、今回の記事では普段私が文字詰めをどのようなフローで進めているのか、についてご紹介したいと思います。
なお、文字詰めという作業はデザイナーの技量や経験によってクオリティが大きく異なります。(素人目だと違いが分かり辛いのですが)私個人としては文字詰めがあまり得意ではないと自覚しているのですが、今回は新人デザイナーの方に教えることを前提に、僕が日々の業務で行なっている文字詰めの手法をご紹介したいと思います。
個人的な文字詰めのフロー
私が普段、バナー制作などのデザインを作る際は、下記のような流れで作業を進めています。今回はキャンペーンバナーによくありそうなテキストを想定して、文字詰めしてみました。

一覧化すると、テキストを入れるだけでも色々と調整を入れていることがわかると思います。続けて、各工程でやっていることを細かく解説していきましょう。
1. 調整なし
テキストツールでただテキストを配置した状態です。
2. カーニングオプションを「オプティカル」に
カーニングオプションを操作すると、文字同士の空き具合を調整することができます。その設定方法の中にある「オプティカル」を使うと、Photoshop側で自動判断して文字間を調整してくれます。
Photoshopでの操作方法は下記のブログの紹介が非常にわかりやすいため、こちらを紹介します。
最低限の調整としてはこれで十分です。しかし、バナーのメインになる要素などは自動調整だけでは綺麗にならないため、この後に手動で調整をかけていきます。
3. 記号と数字をHelveticaに変更し、文字間を少し空ける
ここでは記号と数字を「Helvetica」という英字の書体に変更しています。基本的に英数字・記号は日本語フォントではなく英字フォントを使う方が、デザインの選択肢も多く、綺麗な見た目になりやすいです。
英字フォントを選ぶときは、日本語フォントの太さや形なども意識して、違和感がないものを組み合わせましょう。
4.「ヤ」「ー」「還元」のサイズをやや小さく調整
小さい「ヤ」などの拗音(ようおん)や小さい「ツ」などの促音(そくおん)、また「ー」などの長音(ちょうおん)などは、少しだけ(メインテキストの85〜90%程度)フォントサイズを小さくすると、テキストの可読性が高まります。
これ以外にも「、」「。」などの句読点、カギ括弧なども、特に強調する理由がなければ、フォントサイズを小さくしたほうが良いでしょう。
促音や拗音に関して、より知識を深めたい方は、こちらの記事などを読んでみると良いと思います。
5. 全体的な文字間の調整+「%」を小さく調整
あとは個人的な感覚に基づき、全体の文字間を手動調整しています。デザインは数値だけ見て行う作業ではないので、この段階では、画面デザインを見ながら、全体バランスに違和感が無くなるまで調整します。
この作業は必須では無いものの、もし自分がデザイン全体を見た時に違和感を感じるなら、その部分を調整してから提出すべきです。
完成!
最後に、一番上と最後の文字で比較してみましょう。

見比べると、まったく別物ですね。バナーには様々な要素が入っていますが、文字だけを見てもこれだけの調整を行なって作成しています。
文字詰めする時に気をつけていること
文字詰めで一番難しいのは「文字同士の間隔をどれくらい空けるか?」だと思いますが、個人的には「1単語の文字間隔は極力揃える」ようにしています。

4と5の文字間に色を置いてみると、5の方はそれぞれの文字間がほとんど均等な間隔になっていることが見えてきます。
基本的には文字同士の間隔が揃っていた方が、見た目のバランスが整っているという印象を持ちやすいため、間隔を揃えるようにしていますが、バランス間隔は人によって違いがあって当然なので、最終的には制作時間と相談しつつ、自分が納得いく状態となっていれば問題ないです。
余談ですが、過去に有名なデザイナーの講演を聞いた際に、そのデザイナーの方は練習のために「良いと思った人の作品を毎日模写し、同じ文字間をPhotoshopで再現できるまで何度も続けた」と話していました。
ネット上には先人達の素晴らしいクリエイティブがたくさん見られるので、それらのデザインを見て、自分がそれと同じ物を作れるように、日々手を動かし続けることが大事なのかもしれません。
まとめ
文字の扱いというのは非常に難しく、特に新人デザイナーだと苦労するかもしれないですが、文字間を上手に扱えるようになると、クリエイティブが非常に洗練されたものとなるので、色々なクリエイティブを見て、感覚を鍛えていきましょう。
「Litmus」を使ったHTMLメールマガジンの表示確認の手順
今年はメルマガに絡む案件業務が何度かあったのですが、メルマガ案件で一番悩ましいのが様々なメールクライアントでの検証です。OS×メールクライアントで無数の組み合わせがあるため、それらの環境を社内で用意するのはまず無理でしょう。
そんな折、業務でメルマガ検証用ツールの「Litmus」というツールを使用したメルマガの表示検証を行なったので、その手順について記録していこうと思います。
- Litmusとは?
- 事前準備:Litmusを契約する
- 1. Litmusでメールの受信設定をする
- 2. Litmusで確認するOS・メールクライアントを選択する
- 3. Litmusにメールを送る
- まとめ
Litmusとは?
Litmusとは、HTMLメールを様々なOS・メールクライアントで確認できるサービスです。残念ながら日本語に対応していませんが、ツールの操作はシンプルなので、私のように英語がわからない人でも問題なく使用できると思います。

事前準備:Litmusを契約する
ここで残念なお知らせですが、Litmusは有料のツールとなります。体験版やフリープランもないので、メルマガを利用する際は事前にツールの料金を検証費用分として確保しておきましょう。
Litmusの契約はトップ画面右上の「Start your free tour」から始めます。最初に色々説明が出てきますが、それらはスキップしていきます。
費用は「Monthly(月額)」と「Annual(年間)」の2つのプランがあります。年間プランの方が1ヶ月あたりの料金は安くなるので、ツールの利用が一時的なものか継続して使うものかで判断してください。今回は単発の案件での利用だったのですが、最短で1ヶ月のみ、の契約も問題なくできました。あと、海外製ツールのため、料金はドル換算になるのでそこも注意が必要です。

今回は一番安いBasicプランの月額を契約したいと思うので、金額の下にある「Buy now」ボタンをクリックします。

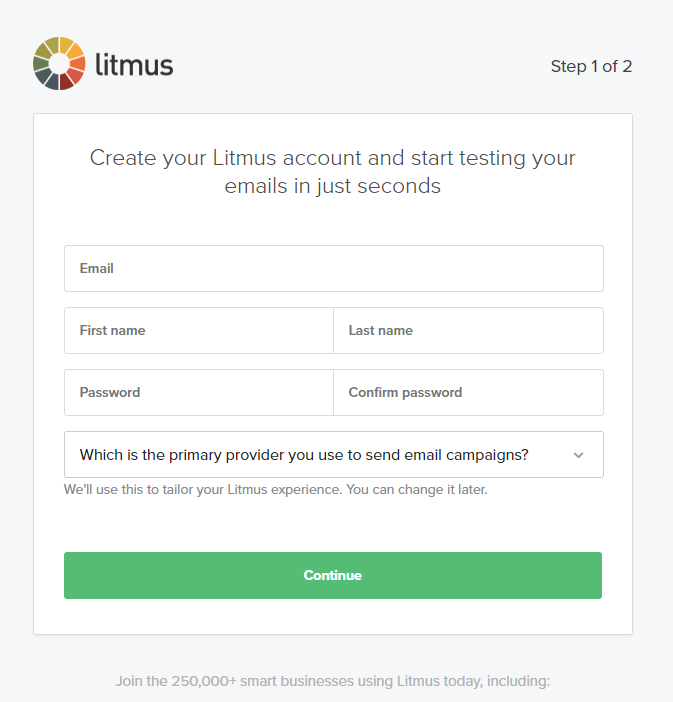
ユーザー登録の画面になったので、情報(メールアドレス、名前、パスワード)を入力していきます。最後の質問は答えなくても先に進めたので、わからなければスキップでよいと思います。

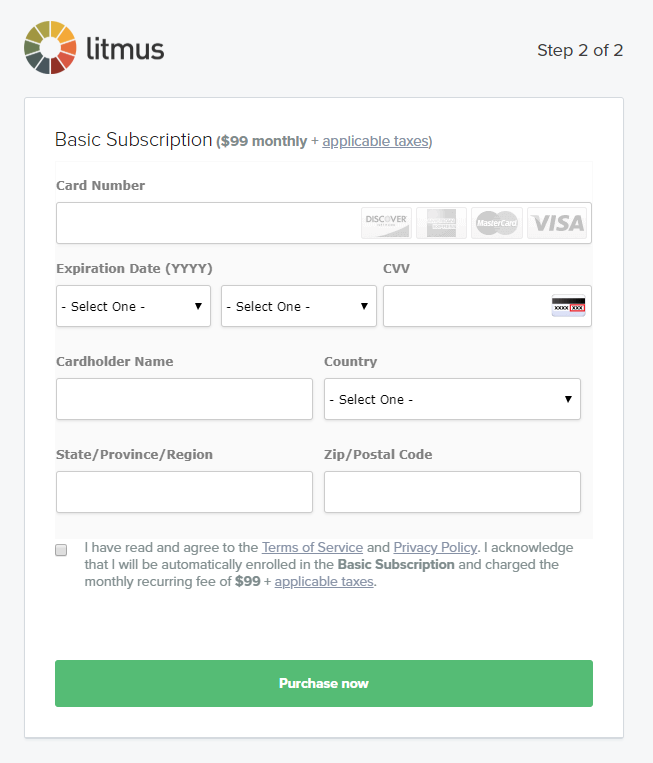
その後はクレジットカードの登録画面になるので、情報を登録すれば、アカウントが登録されて、利用が開始できると思います。(仕事で使って契約面は他の人に任せていたので、完了時にどんな画面が出てくるのか知りませんが。。)
1. Litmusでメールの受信設定をする
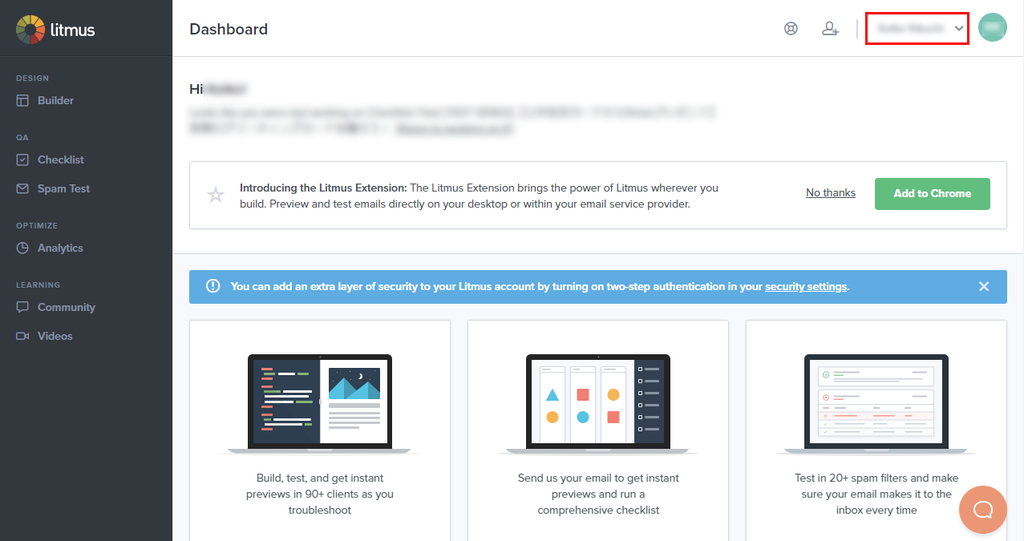
まずはHTMLメールを確認するための設定を行ないます。登録・ログインした後、下記のようなダッシュボード画面が表示されるかと思いますが、そこの右上に表示されている自分の名前テキストをクリックすると、メニューが出てくるので、その中の「Setting」をクリック。

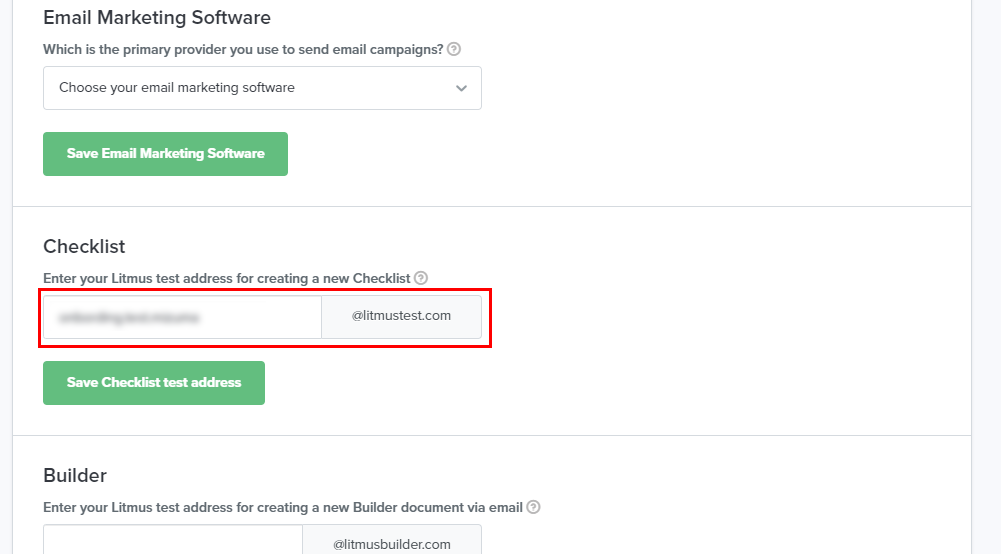
その後に出てきたページの左に、メニューが色々出てくるので、その中から「Account」をクリックします。すると色々な設定項目が出てくるので、その中の「Checklist」を確認します。

@litmustest.comの前にテキスト入力欄があるので、好きなアドレス名を入力します。ここで入れたメールアドレスが、Litmusで表示確認を行う際のメールアドレスになります。
2. Litmusで確認するOS・メールクライアントを選択する
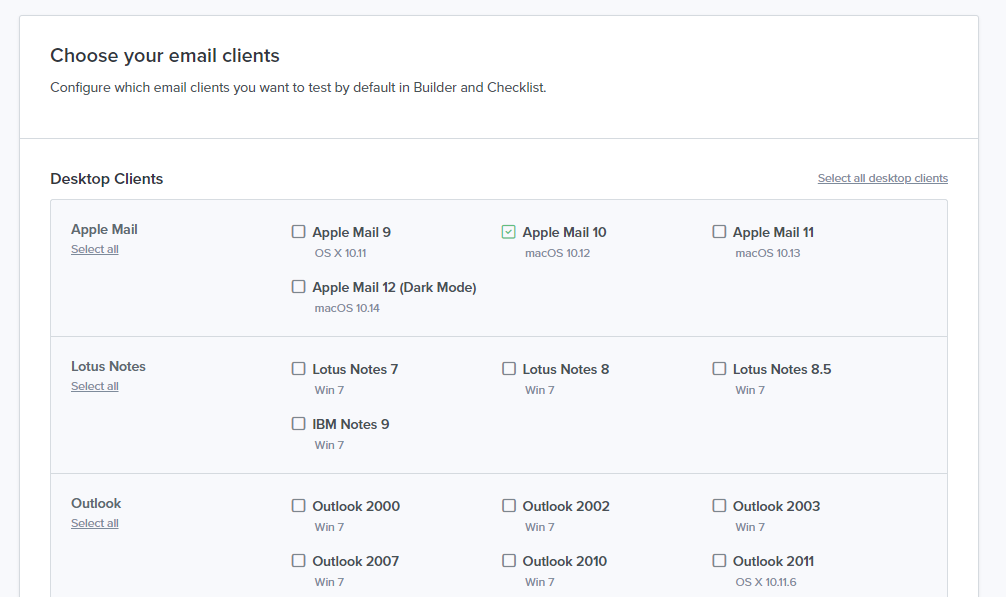
続いて、左メニュー内から「Email Clients」を選択します。すると、メールクライアントの選択画面になり、様々なOS・メールクライアントのチェックリストが出てくるので、チェックが必要な項目に印をつけていきます。

ここで「全部やればいいのでは?」と思う方もいるかもしれませんが、Litmusには契約プランによって確認できる数に限りがあります。(Basicプランだと1000回まで)1クライアントにつき1回消費となるので、例えば30クライアントで確認を行い、その際2回修正+配信やり直しが発生した場合「30(メールクライアント数)×3(初回~3回目の確認まで)=90回」を消費してしまいます。そのため無駄にクライアントを増やすのは止めておくのが無難です。
現在の確認回数の消費量や上限は、左メニュー内の「Usage」から確認することができます。
3. Litmusにメールを送る
これで設定が完了したので、HTMLメールを1で設定したLitmusのメールアドレスに送ります。送信後、TOPページに戻り左のメニュー内にある「Checklist」をクリックして、送信したメールが届いていれば確認の準備は完了です。
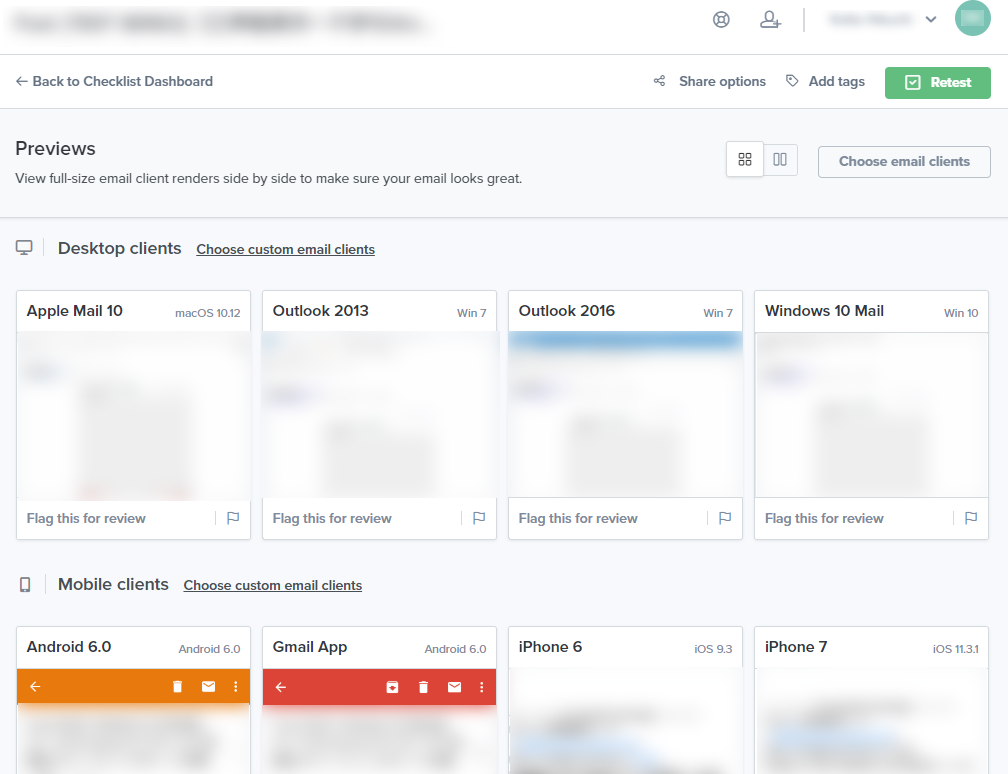
それを開くと、先程選択したメールクライアントが一覧で表示されるので、そこからどれか一つを選んでクリックすると、実際の大きさの画面キャプチャを確認することができます。

注意点として、このツールでは各クライアントに届いたメールを「画面キャプチャ」しているだけなので、GIFアニメなどHTMLメール内で動いている要素などの確認はできないので注意が必要です。
LitmusによるHTMLメールの確認手順は以上となります。
まとめ
最近はSNSやアプリなどが活発で、メルマガはやや微妙な立ち位置になりつつあるものの、やはり媒体として根強いのもまた事実。こうしたツールで確認を効率化することで、よりコンテンツ内容を面白くしていくことに時間を使っていきたいですね。
hangout chat botでスプレッドシートのデータを取得・表示するbotを作る(Google Apps Script使用)
最近、弊社ではhangout chatのbotを使った作業効率化がちょっとしたブームとなっています。
私も作ってみようかな、と思いつつもパワポで提案資料を作る業務が忙しくて中々触れていなかったのですが、昨日ふとチームの作業改善でbotが使えそうなネタを思い立ち、軽く作ってみたところ短時間で簡単に目的のbotが作れたので、今回はchatbotの作り方について記録していこうと思います。
- はじめに:今回のゴール
- 事前準備:Googleスプレッドシートの作成
- 1. hangout chatでグループを作成して、Webhookを追加する
- 2. Google Apps Scriptでスクリプトを書く
- 3. スクリプトを実行する
- おまけ:トリガーを設定して、指定した時間で実行
- まとめ
はじめに:今回のゴール
今回作りたいスクリプトは「Googleスプレッドシートから特定セルの情報を取得→chatグループ内にセル内に入っている情報をコメントさせる」botを作ります。実際に、業務で使うためのbotには複雑な処理も加えているのですが、今回はセルの情報取得・botへの情報の受け渡しの流れをシンプルに説明できるよう、最低限の機能だけ実装したスクリプトを作成します。
事前準備:Googleスプレッドシートの作成
まずはデータを取得するためのスプレッドシートが必要になりますが、仕事の情報を晒すわけにもいかないので、今回は説明用に、データ取得用のスプレッドシートを作成します。
シートのデータはこんな感じで用意してみました。

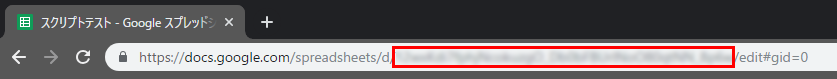
準備ができたら、今のうちにシートのIDをメモしておきましょう。下記アドレスバー内赤字のエリアの内容をコピーしてメモ帳などに記録しておきます。これは後ほどスクリプトを書くときに使用します。

1. hangout chatでグループを作成して、Webhookを追加する
いよいよbotの作成スタートです。まずはbotを動かす用のグループを作成します。今回は「テストルーム」という名前でグループを作成していますが、グループ名は何でも良いです。
グループを作成後にWebhookの追加を行います。「Webhook」の説明は当記事では省略するので、知りたい人は調べてみてください。
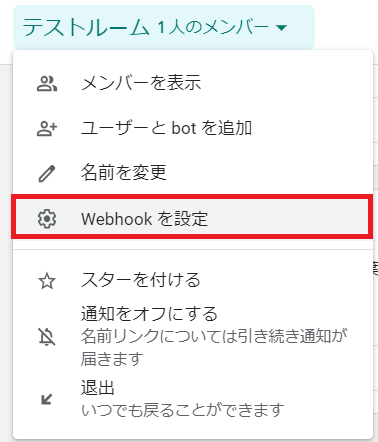
まずはグループ名をクリックし、プルダウンメニューから「Webhookを設定」をクリック。

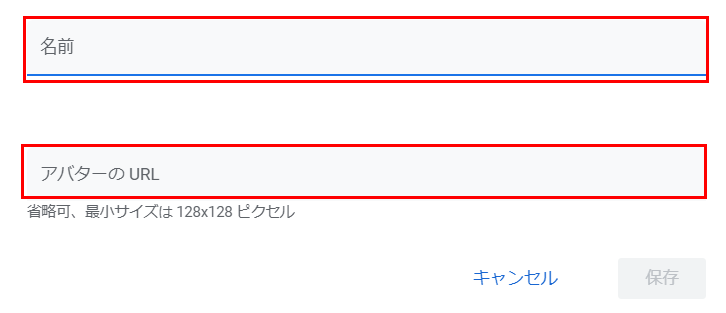
そうするとウィンドウが出てくると思うので、そこに今回作るbotの情報を入れていきます。「名前」はbotの名前になるので、好きに入れてください。(今回は「testbot」と入力しました。)「アバターのURL」はbotのアイコン画像となります。今回は省略しますが、こちらも入れたい人は入れましょう。注意点として、URLはhttpsで公開されている画像のURLを指定する必要があります。

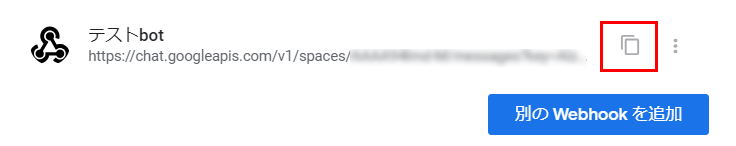
これでbotの設定が完了しました。bot名の右側のこのアイコンをクリックするとbotのURLがコピーできます。こちらもメモ帳などにコピーしておきましょう。

2. Google Apps Scriptでスクリプトを書く
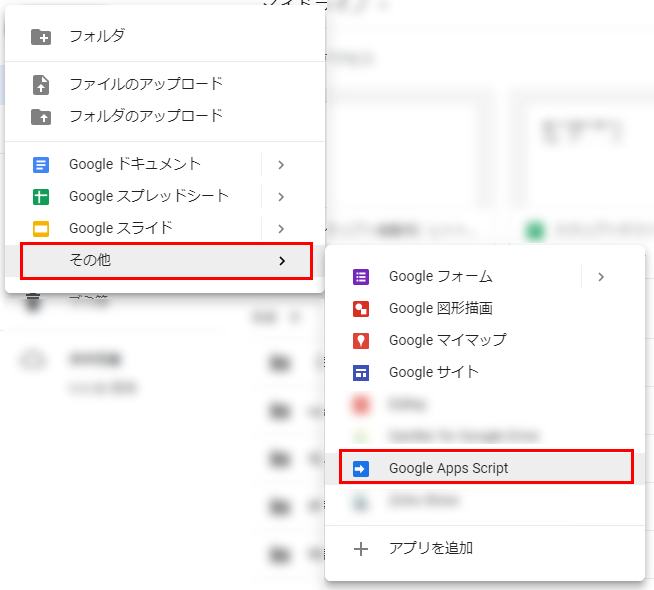
続いて、Google Apps Script(通称GAS)でスクリプトを書いていきます。Googleドライブの「新規作成→その他→Google Apps Script」を選びます。

そうすると、GASのコードエディターが出てくるので、その中にコードを書いていきます。
今回書いていくのは下記のコードです。SpreadsheetApp.openByIdには、事前準備でコピーしたスプレッドシートのID名を、var urlの変数には1でコピーしたbotのURLをそれぞれ指定します。
function testbot(){ // 対象となるスプレッドシートの情報を取得 var sprsheet = SpreadsheetApp.openById("【スプレッドシートのIDを入れる】"); // 取得したスプレッドシートから、対象とするシート名を指定 var objsheet = sprsheet.getSheetByName("シート1"); // 取得したシート名から、今回取得したいセルの場所を指定 var range = objsheet.getRange(3, 1); //A3のセル情報を取得 // セルから情報を取得 var value = range.getValue(); //セル情報を文字列で取得する //botのURLを入れる var url = "【BOTのURLを入れる】"; var text = value; var payload = { "text" : text } var json = JSON.stringify(payload); //エンコード var options = { "method" : "POST", "contentType" : 'application/json; charset=utf-8', "payload" : json } var response = UrlFetchApp.fetch(url, options); }
今回は業務改善用として、すぐにbotを作る必要があったので、取得した情報の送信は下記サイトのコードを流用する形で作りました。各動作の意味はこれからbot公式のガイドをもう少し読み込んで理解したいと思います。
Hangouts ChatのAPIで通知BOTを作る - 新人マネージャー奮闘記
3. スクリプトを実行する
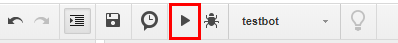
いよいよ、スクリプトを実行します。上のメニュー内から再生ボタンをクリック。

初回のスクリプト実行時は承認が必要になるので、許可します。

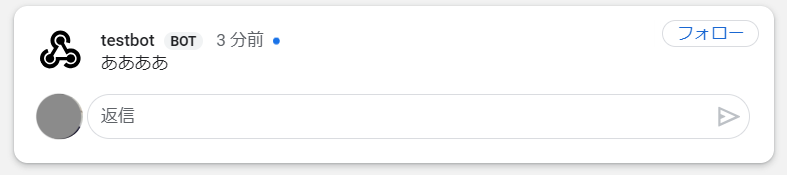
許可が終われば、グループにbotがメッセージを投稿してくれると思います。

これにてbotは完成となります。
おまけ:トリガーを設定して、指定した時間で実行
さて、これで目的の機能を持ったbotは完成したものの、実行時にわざわざGASを開いて再生ボタンを押して....では面倒なので、特定の時間に自動でスクリプトが実行されるよう、トリガーで実行させる設定したいと思います。
タイトル下のメニューの中から「編集→現在のプロジェクトのトリガー」を選択。そうすると新しいページが出てくるはずなので、そのページの右下にある「トリガーを追加」を選択します。
そしたらウィンドウが出てくるので、今回は下記のようにセット。これで毎日朝9:00〜10:00にスクリプトが実行されるかと思います。

GAS標準のトリガーは、どうやら細かい時間の指定などができないようなので、もし詳細な時間指定が必要になるようであれば、別途スクリプトにトリガー処理の記述を追加する必要がありますが、逆に細かい時間指定が不要であれば、スクリプトを書かずに作れるのは手軽ですね。
まとめ
Javascriptをある程度理解して書ける人なら、1〜2時間もあれば簡単なbotが作れてしまうので、みなさんもぜひ作って業務効率化しましょう。
LINEアプリ内ブラウザから通常ブラウザに強制遷移させるリンクの作り方
現在作業中の案件で、「LINEで送る」ボタンを実装しているのですが、シェアされたリンクをLINE内ブラウザで見たときに意図しない挙動が発生する所が出てきてしまいました。
今回は納期の都合でLINEブラウザ上でどうこうするのは諦めて、アプリ内ブラウザを無理やり使わせなくする方向の修正を行なったので、その情報の共有です。
対応方法
対応はとても簡単でURLリンクの最後に下記パラメータを入れるだけ。パラメータが複数あるときは「?」を「&」に差し替える必要があるので注意です。(これに限らず、パラメータの基本ですが)
?openExternalBrowser=1
今回はこれを「LINEで送る」ボタンのリンクに仕込むことで、LINEを送られたユーザーがURLを開いたときに、スマホのデフォルトブラウザで開くようにしています。
まとめ
今回は偶然にも強制遷移させる方法が見つかったので、事なきを得ました。
アプリ内ブラウザの検証って他ではどうやってるんだろう。。
Windows環境にPython3系をインストールするための手順(2018年12月)
普段のWEBサイト制作業務において、作業効率化のために一部Pythonを使ったツールを使用しているのですが、つい先日新しいメンバーにインストール方法を説明した際、若干やり方を忘れていた部分があったので、忘れないようにインストール手順をブログに書いておこうと思います。
- はじめに:Pythonって何?
- 導入時の環境について
- 1.Pythonのインストールファイルを公式からダウンロードする
- 2.Pythonのインストール
- 3.Pythonがインストールされたか、確認する
- まとめ
はじめに:Pythonって何?
Pythonの説明に関しては、他にも色々なまとめ記事があるので、それらを引用したいと思いますが、Pythonという言語についてざっくり知るのは下記の記事がわかりやすいと思います。
一般的な使われ方としては、最近流行りのディープラーニングやデータ解析などで使われることが多いかと思いますが、私自身の業務では、もっぱらWEBスクレイピングを使用した業務効率化のために使ってることが多いです。
導入時の環境について
今回、Pythonを導入にあたって、私が所有しているWindows10の環境で説明しますが、Windows7でも同様の手順で対応が可能となります。(実機で確認済み)また、業務で使う場合、非エンジニアにもPythonの実行環境を入れる必要があったため、極力コマンドは使用せずにインストールできる方法で説明したいと思います。
また、Pythonのバージョンはこの記事の作成時点(2018年12月)で最新となるPythonの3.7.1を導入していきますが、今後バージョンアップが発生する場合も手順は大きく変わらないと思うので、適宜最新バージョンで読み替えてもらえればと思います。
※Pythonにはバージョン違いで2系と3系が存在しています。バージョン2と3は互換性がないので、Python2を入れているPCでPython3向けのプログラムは動きませんし、その逆も然りです。2018年現在では2系を使うことはほぼ無いかと思いますが、ネット上ではPython2系の記事も存在しているので、間違えないように気をつけましょう。
1.Pythonのインストールファイルを公式からダウンロードする
まずはPythonをインストールするため、下記のPython.orgにアクセスします。
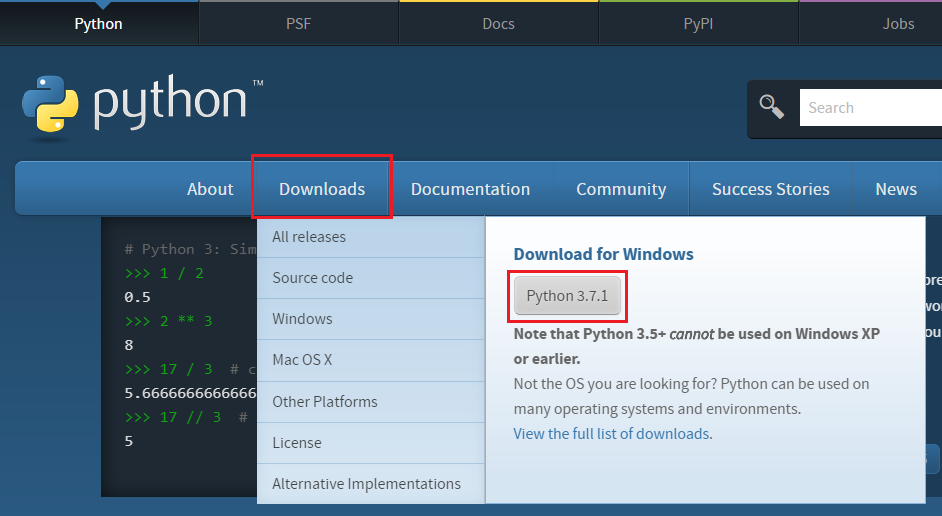
ヘッダー下のメニューから「Downloads」→「Windows」→「Python 3.7.1」のボタンを押すと、exeファイルの保存先を聞かれるので、適当な場所に保存してください。

2.Pythonのインストール
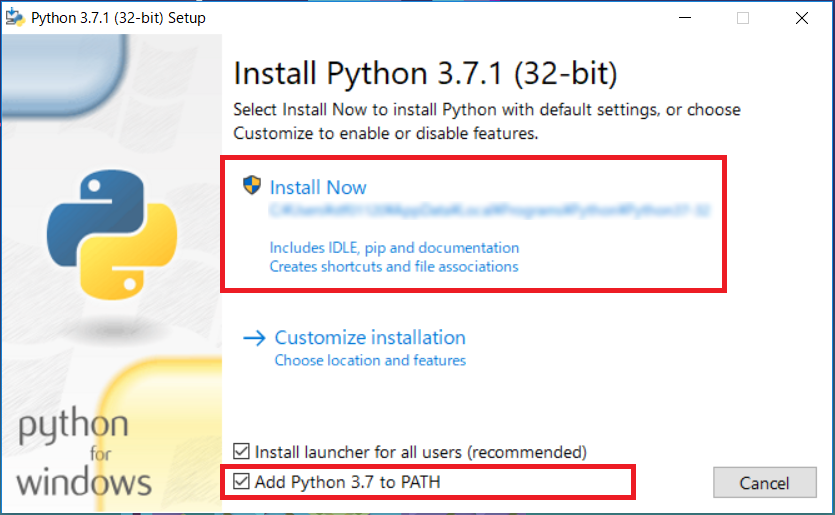
先ほど保存したexeファイルをダブルクリックすると、インストールウィンドウが起動します。ここでウィンドウ下に「Add Python 3.7 to PATH」というチェックボックスがあると思うので、チェックを入れてから「Install Now」をクリックしてダウンロードしましょう。(下記画像参照)

この後、インストールが自動で進み「Setup was successful」という画面が出てきたら、インストールは終了です。
3.Pythonがインストールされたか、確認する
これでダウンロードが完了されたかと思いますが、念のためインストールが成功しているか確認します。ここではコマンドを打って確認が必要になるため、Windowsに標準で入っているコマンドプロンプトを起動します。
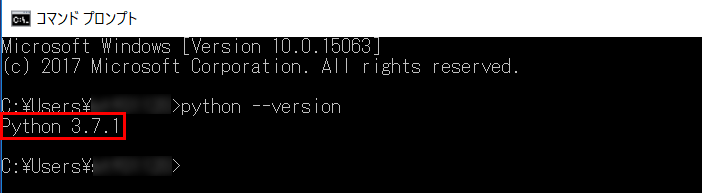
コマンドプロンプトを起動して、下記のコマンドを入力します。
python --version
下記画像のように「python 3.7.1」と表示されていれば、インストール成功です!

まとめ
Pythonのインストールは基本的にexeファイルをインストールするだけの簡単作業となります。次回以降の記事から、実際にPythonを使ったWEBスクレイピングの方法などについて、説明していこうと思います。
手軽なガントチャート作成にはDropbox Paperがオススメ
今回は業務ネタではないのですが、最近知って個人的にヘビーユースしているツールの話。
一般的に、個人開発ならどれだけスケジュール遅延しても誰にも迷惑をかけないので良いのですが、複数人で開発を行うことになった場合、互いの進捗を管理する必要が出てきます。
私の本業ではBacklogのガントチャート機能がとても便利で、これで進捗管理を行なっているのですが、小規模な開発だとBacklogの有料プランを使える余裕が無いことも多いです...
そのため無料でガントチャートが使えるサービスなどを色々探していたのですが、最近「Dropbox Paper」でガントチャートを使えることを知り、とても便利だったのでご紹介します。
Dropbox Paperとは
「Dropbox」はWEB業界人ならだいたい知ってるオンラインストレージサービスだと思いますが、そんなDropboxのサービスの1つして、オンラインドキュメント共有サービスの「Dropbox Paper」があります。意外と知らない人も多いのではないでしょうか?
私は数年前に名前だけ聞いていたものの、そのまま放置して数年たち、久しぶりに他の人からこの名前を聞きました。

「チームでのコラボレーションを実現する」と書いてますが、おひとりさまでも使えます。遠慮なく使いましょう。
なお今回はガントチャートの素晴らしさだけを紹介したいので、詳しく知りたい方はこちらの記事を読んでください。
便利すぎて手放せない!Dropbox Paperとは&知っておきたい機能8選|ferret [フェレット]
Dropbox Paperでのスケジュールの作り方
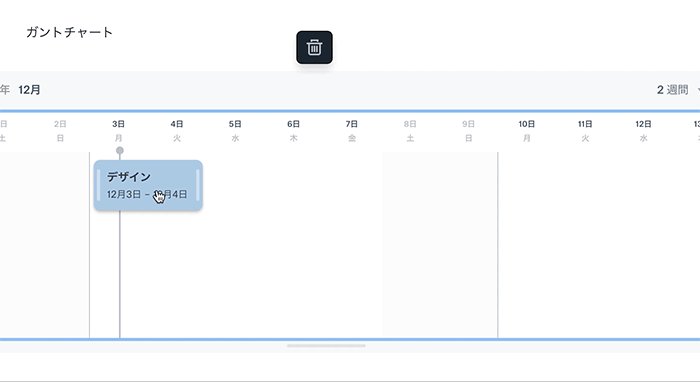
どれくらい簡単に作れるか、GIFアニメを用意したのでこちらをご覧ください。

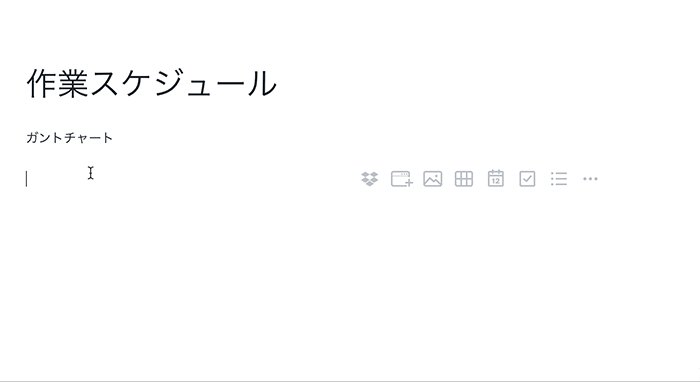
- 新規ドキュメントを作成
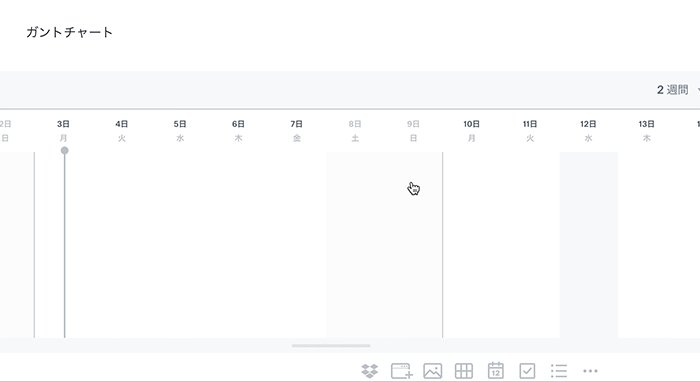
- メニューから「タイムラインを作成」をクリック
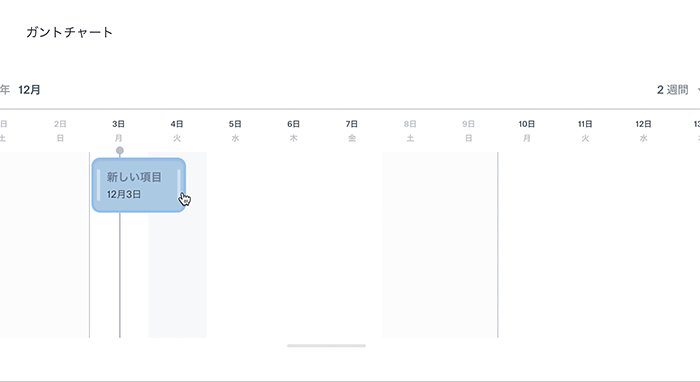
- 出てきたカレンダーから、予定を追加したい日をクリック
たった3ステップだけで、予定が作れてしまいます。簡単! あとは上記の工程を繰り返していくことで、WEB開発者にはおなじみガントチャートが作成できます。

追加したスケジュールは色をつける他にも、完了フラグを付けたり、複数人のグループなら担当者を設定することもできるため非常に便利です。
Dropbox Paperは他にも
など、様々な便利機能があるのですが、ガントチャート機能だけ使ってもいいほど、簡単かつ直感的にスケジュールが作成できると思いました。
今回のまとめ
Dropbox Paper便利なのでみんな使いましょう!(ただし弊社ではセキュリティ的に使用禁止なので、そのような方は、個人の開発で使いましょう!)
メディアサイトをAMP対応させるまでの作業フロー
私は過去の業務で、オウンドメディアを3つほどAMP対応にするための開発に関わっていたのですが、複数サイトのAMP対応を行う中で、私の中で型となる作業フローが出来上がってきたので、それを皆さんにも共有したいと思います。
なお、今回はあくまでAMP対応の作業フローを整理したものであり、実際のコードを書いて、こうすればできます!といった類の記事ではないので、それを期待している方は他の記事を読むことをオススメします。(そのうち記事化するかも)
- はじめに
- 1. AMP用のテンプレートを作成し、変換すべき箇所を洗い出す
- 2. Chromeの開発ツールを使用して、AMPページのCSSを整理する
- 3. AMP変換ジェネレーターの開発
- 4. 既存ページにAMPページと紐づけるタグを追加する
- 5. AMPページを本番環境に公開
- まとめ
はじめに
今回、開発に関わったサイトの要件としては、主に下記となります。
- 企業のオウンドメディアサイト
- すでに完成したサイトが存在しており、それをAMPに対応させる
- WordpressなどのCMSなどは使用せず、HTMLでページを作って更新する運用方法
- rabbitのAMPジェネレーターなどの外部ツールの使用ができない
- 本番環境のサーバー設定の変更は基本的に不可。フロントエンド側しか触ることができない
Wordpress等のCMS等であれば、プラグインを入れれば一瞬で対応できますし、サーバー側を触れるなら動的言語側の処理で解決できると思いますが、今回の要件ではそれが難しかったため「HTMLページのファイルを読み込んだら、AMPページ化したHTMLを吐き出す」変換ジェネレーターを開発して、社内で運用しています。
なので、今回のサイトAMP対応化のゴールは「AMP変換ジェネレーターによる、AMPファイルの自動生成」として定義したいと思います。
1. AMP用のテンプレートを作成し、変換すべき箇所を洗い出す
まずは既存ページをAMP対応するにあたり、対象ページのうち1ファイルを複製し、あるべき姿となるAMP対応後のページを作成します。
AMP対応の詳細は他のサイトなどでも説明があるため省略しますが、主に下記の内容となります。
- AMP専用タグへの置き換え(imgタグ→amp-imgタグへの変換など)
- head内のAMP用記述の追加(boilerplateとか)
- JSON-LDの記述を追加
- CSSやJavascriptの外部読み込みを削除、CSSをHTML内にstyle amp-customタグで記述
これらの作業ではChromeアドオンのAMP Validatorを使用して、エラーが0になる(正常なAMPとして認識される)ようにHTMLを改修します。エラーメッセージは英語ですが、そこはGoogle翻訳を使いながら、がんばりましょう。
AMP Validator - Chrome Web Store
これを繰り返して、エラーが0になれば問題ないのですが、対応を進めていくと、ほぼ必ず「CSSの容量制限エラー」が残ります。その場合は、この後の2.の対応に進みます。
2. Chromeの開発ツールを使用して、AMPページのCSSを整理する
AMPページにはCSSの容量制限(50KBまで)が存在するのですが、既存ページのCSSをそのまま移行しようとすると、ほぼ確実に50KBをオーバーすることが多いです。そのため、制限オーバーになったら不要なCSSの精査・削除を行う必要が生じます。
PCとSPでCSSファイル自体を分離させている場合などは、あまり苦労しないのですが、メディアクエリを使用し、SPだけでCSSを一部変更している場合や、SP単体のCSSファイル自体が50KBをオーバーするような場合、Chromeの開発ツールを使用して、不要なCSSファイルを削除していきます。
CSSの精査の進め方は下の記事がわかりやすいです。
CSS/Javascriptの不要な部分をさくっと洗い出す - Qiita
ページ内で未使用のCSSは赤色で表示されるので、それらを削除していきます。注意点として、AMP化するページが複数ある場合、他の対象ページで使用されているCSSを削除すると表示が崩れてしまうので、必要なCSSも削除しないよう、他ページでも精査しながら進めましょう。
CSSを最小限し、かつCSSのコメント削除などの圧縮もかければ、50KB制限は回避できると思いますが、それでもまだ引っかかる場合はページ内の不要な装飾などを削除しながら、CSSを削っていきます。
容量制限を回避したことで、AMPテンプレートのエラーが0件になったら、次に進みます。
3. AMP変換ジェネレーターの開発
AMP用テンプレートを作ってしまえば、あとはテンプレートと同様に、他のページも改修するだけ!…なのですが、例えば既存ページが100ページ以上ある場合、1つずつ手作業でAMPに対応させていくのは正気の沙汰ではないので、既存ページをAMPページに変換させるジェネレータを開発します。
このジェネレーターでは、1.で手作業で改修したHTMLを自動処理するプログラムを開発します。私は個人的趣味でPythonを使い「社内開発サーバー上でHTMLの読み込み→タグの置換・AMP用記述の追加→新規ファイルを生成し、置換したテキストを流し込む」処理を行なっています。
この処理自体はプログラムじゃなくても、エクセルのマクロ等でも似たような処理はできると思います。(そうしたプログラムを作れる人がいない場合は、手作業で置換していく必要が生じますが、運用時の負荷が高すぎるため、そもそもAMP対応自体を見直すべきです)
その他、私が実案件で対応したジェネレーターでは下記の処理も実行しています。
- PCだけで表示しているタグ要素を削除
- javascriptで表示制御されている情報を、jsonなどの管理ファイルから抜き出してHTMLの中に入れる
ジェネレーター開発後は、AMPページの表示検証やAnalyticsの設定などの検証などを行っていきます。AMPページのタグ記述が正しいかを確認するなら、先ほどのAMP Validatorと、JSON-LDのチェック用に「構造化データ テストツール」を使用しましょう。
これらのツールでエラーが出なければ、AMPページの制作は完了です。ただ、公開前にもう一工程、作業が必要になります。
4. 既存ページにAMPページと紐づけるタグを追加する
AMPページを作り終えたあとは通常ページにも、AMPページがあることを示すタグを入れる必要があります。これはAMP公式の説明がわかりやすいので省略。
5. AMPページを本番環境に公開
4.までの対応が完了したら、AMPページを本番環境に公開します。公開後は「AMP テスト」ページで表示に問題ないか確認します。
https://search.google.com/test/amp
問題なさそうなら、Googleの検索エンジンにAMPページがクロールされるのを待ちます。早ければ数時間、遅くても翌日くらいには反映されているはずです。これで一通りAMPページの作成〜公開までの一連の工程が完了となります。
まとめ
AMP対応は難易度的はさほど高くないものの、独自のローカルルールが多いため、面倒な事が多いです。とはいえ、2018年現在は日本語ドキュメントも増えてだいぶ環境は整備されてきた感があるので、興味がある方は、とりあえずチャレンジしてみましょう。