【初心者向け】ウェブ分析レポートのグラフを見やすくする小技
ほぼ一年ぶりのブログ更新。
私は三年ぐらい前から業務で自分がディレクションした施策に関して、分析レポートを業務で作る機会が増え始めました。現在はある程度経験値が貯まってきたこともあり、同じ会社のメンバーから資料の見せ方について相談されることも多くなっています。
とはいえ、私自身も始めた当初は周りに質問できる人がおらず、本を読んで独学&上司・クライアントからの容赦ないフィードバックを経て、どうにかお金を貰えるレポートが作れるようになりました。
そこで今回はWebサイト製作者の方向けに、仕事で分析レポートを出す時に意識したほうがいいポイントをまとめてみました。
はじめに:グラフは相手に情報を伝えるためのツール
分析レポートを作る際、相手にわかりやすく伝えるためにグラフを用いる事は多いと思います。しかしながら、世の中にはグラフを使っていても「結局何が言いたいの?」というような、がっかりレポートが日々生産されています。
よく分からないレポートを見るのは、読み解くのに時間がかかる上、読み手のストレスも溜めるので良い事がありません。レポート内のグラフは、伝えたい内容を明確にし、見た瞬間に言いたい事がわかるように作りましょう。
目的に応じたグラフの型を知る
分析初心者が数値をグラフでまとめる際、様々なグラフがあるため初心者は何を使えばいいか分からずに悩むと思います。
そうした方がまず始めに覚えることは、伝える内容に応じたグラフ表現の型を知ることです。今回は目的別に適したグラフについて、下記にまとめます。
- 複数データを比較したい:棒グラフ
- 時系列で推移を知りたい:折れ線グラフ
- 数字の内訳を知りたい:円グラフ・積み上げ棒グラフなど
- 2つのデータの相関を知りたい:散布図
とりあえず最初のうちはこれだけ覚えておけば、一般的な数値報告のレポートが作成できると思います。
このグラフはどう使えばいい?もっと詳しく知りたい!という方はこちらの記事がおすすめです。
情報の優先度を明確に、必要な情報に絞って見せる
グラフを作るだけであれば、Excelのグラフ機能を使って、秒でグラフが完成します。
ただし、Excelのデフォルトで作ったグラフをそのまま使うと、冒頭で話したがっかりレポートとなる可能性が高いです。グラフを作成した後は「その中で伝えたい要素が何か」わかるように見た目を整えることが大切です。
ここからはいくつか事例を交えて紹介します。(サンプルのグラフはGoogleスプレッドシートで作成しました。)
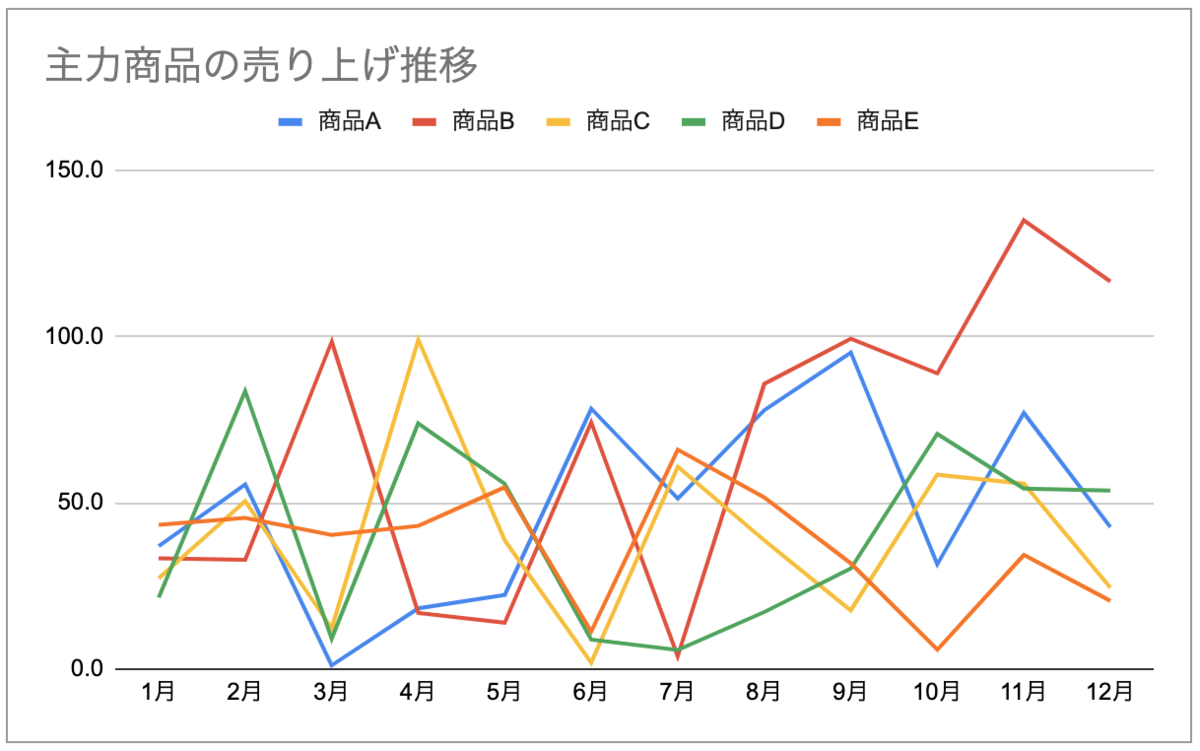
事例1:スパゲッティチャート
時系列の推移を折れ線グラフで見せる際、掲載する項目が多いと、折れ線の数が増えすぎて、見たときに何だかよく分からないグラフになってしまいます。これを俗に「スパゲッティチャート」と呼びます。

このようなデータが送られてきたら、まず読みたいとは思わないですね。こうしたスパゲッティチャートの改善方法としては、主に下記のような方法が使えます。
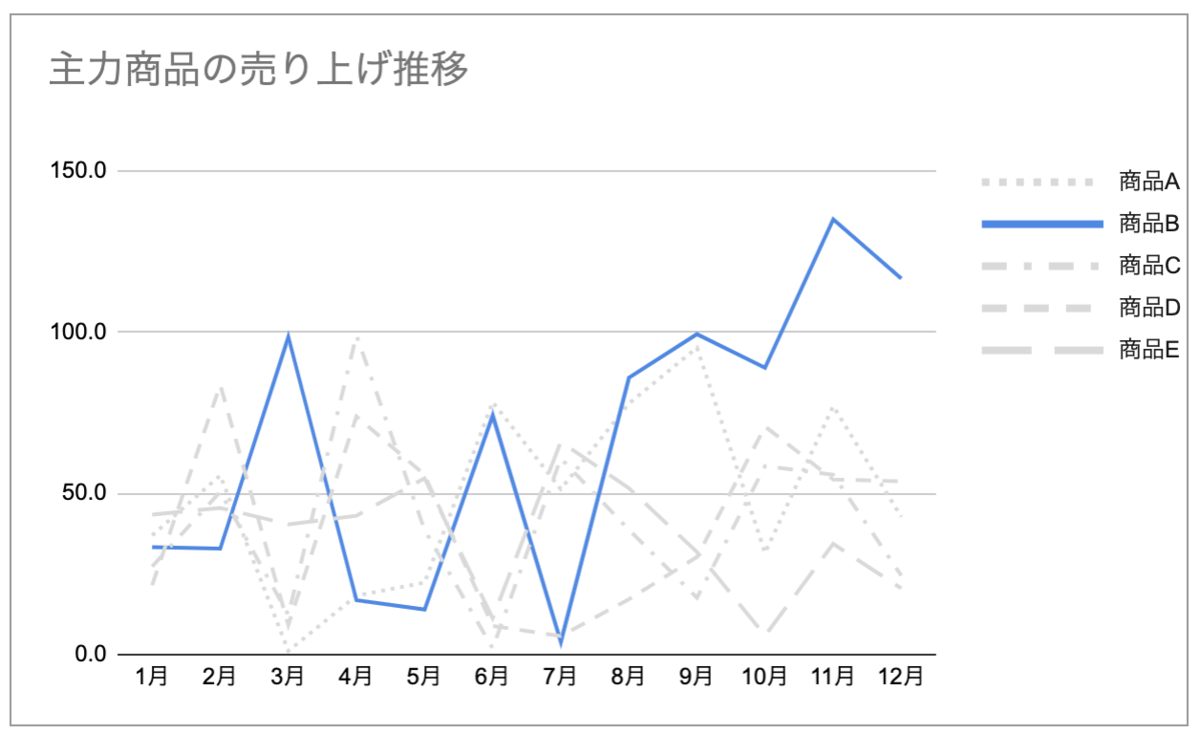
- 強調する線は1、2つ程度に絞る
- 説明しなくて良い線は無彩色(グレー)や点線などで差別化する
- 凡例(各グラフ線の説明)は上・下だと見辛いので、右端(グラフの終端)に配置する

このようなグラフにすることで「商品Bは7月からいい感じに売上が推移してるんだ」というのがわかります。
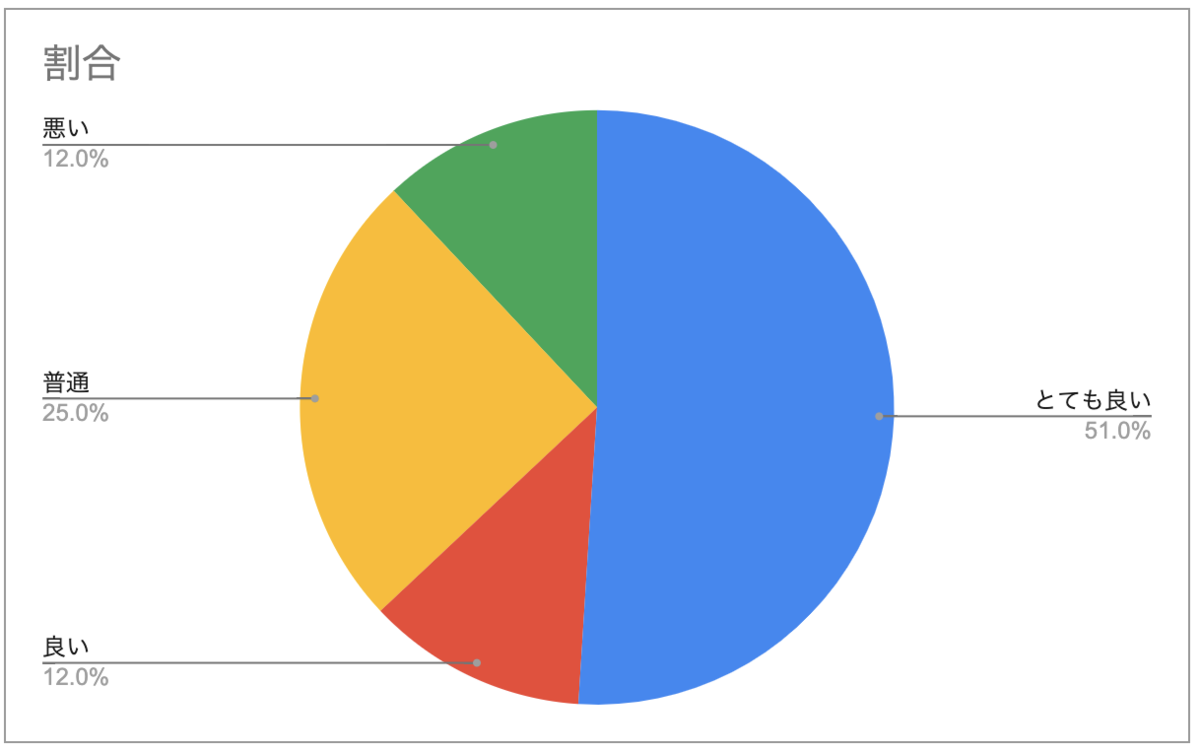
事例2:円グラフ
続いて、こちらもレポートでの利用頻度が高い円グラフです。こちらもデフォルト機能でグラフを作成してみました。

こちらは凡例とグラフをちゃんと読めば、それぞれの項目が分かると思いますが、読み解く手間が発生してすごく面倒ですね。先程と同様に見た目を整理します。
- 円グラフで言いたい内容だけ色をつける
- それ以外はグレーなどの無彩色を使う

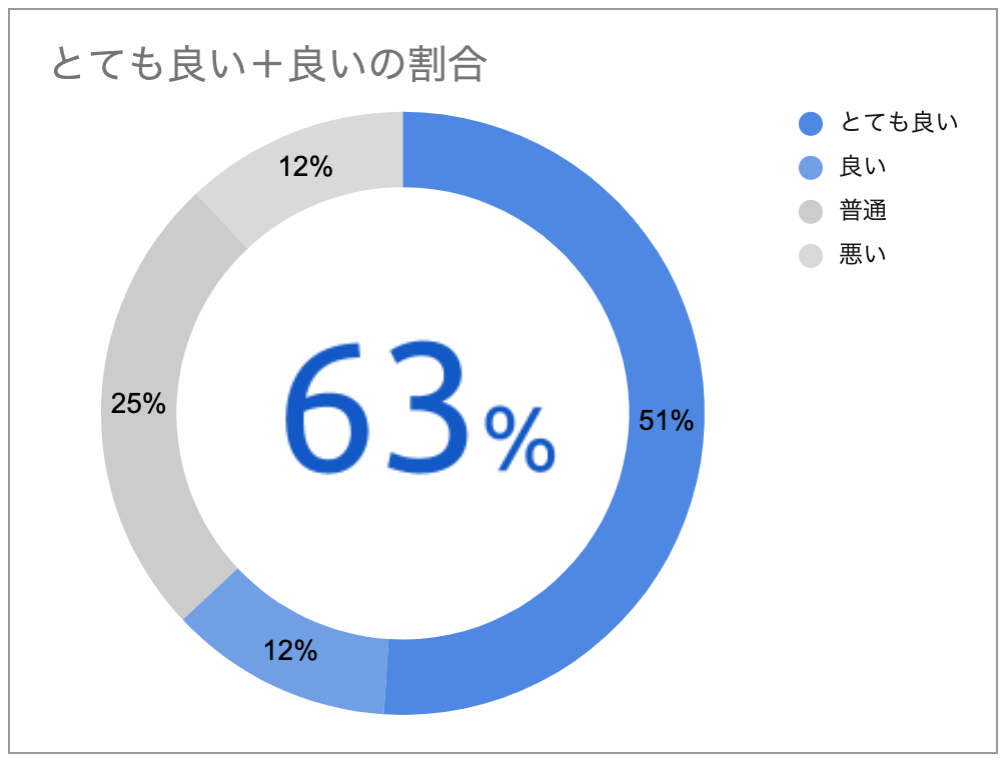
全体の中で良い結果がどれだけあるか、わかりやすくなりました。今回はさらにもう一工夫、ドーナツグラフに変更して、円の中に大きく数字を入れてみます。

これで、資料を見て一瞬で「良い結果は全体の63%だった」という事が伝わるようになったのではないでしょうか。
Excelで自動生成されるデフォルトのグラフは、やたらカラフルに色をつけてきます。重要な情報とそうでない情報で色・大きさなどを使い分けながら「わかるグラフ」にしていくことが大事です。
最後に:おすすめ書籍
こうしたデータの視覚化は「データビジュアライズ」という一分野として存在するほど奥深い世界であるため、深い知識をつけていくには、やはり専門書を読むのが一番です。
データビジュアライズ関連の書籍は私も詳しくないですが、最近の業務でベテランの先輩社員にオススメしていただいた「データビジュアライゼーションの教科書」は必読です。
今回私が画像つきで話した事例のようなものを含めて、見辛いグラフを様々なアプローチで解決しています。
また、こちらは技術書典で買った同人誌「ビジュアライズは引き算が9割」も良い内容です。こちらはコンパクトに最低限の情報がまとまっているので、気軽に読むことができます。