提案資料を作る際に気をつけている3つのポイント
先日、前にいた部署の後輩から「上手に提案するためのマインドセットは何ですか?」という質問を受けました。
今まで上手に提案できたことは一つもなく、毎度ギリギリ綱渡りだった記憶しかありませんが、せっかく質問してもらった以上、私が普段提案資料づくりの時に気をつけている事について、書いていきたいと思います。
ちなみに、今回は提案の中身というよりも、提案の内容を相手に伝える際の資料の作り方・話し方に焦点を絞って説明していきます。
提案資料には難しい用語・わかりにくい表現を使わない
知っての通りWebやIT用語は横文字だらけです。アクセス解析であればページビュー・ユニークユーザー・直帰率という言葉や、製作時にはphotoshopやらJavascriptなど、謎めいたワードが飛び交うこと必至ではないでしょうか。
このような専門用語を駆使した提案は、なんとなくプロフェッショナルな感じがするため、話す方はとても気持ちがよいと思います。しかし一方で、話を聞く側で専門用語を持たないクライアントにとっては「この人の言ってることは、よくわからない...」となり、提案の内容に不安を感じたり、不安を解消するために「ここの(言葉の)意味は何ですか?」という質問が延々と繰り返され、肝心な提案内容について議論する時間がなくなる...となってしまう可能性があります。
そのため、専門用語はできるだけ一般的な言葉に置き換えて説明する、どうしても専門用語を使わないと説明できない場合は、説明や図解などを入れるなど、口頭で説明しなくても理解できる内容を目指して資料を作ります。
さらに、私自身は提案資料を作るとき、難しい漢字は極力ひらがなを使っています。ビジネス資料としての硬さが無くなりますが、相手に伝えるための資料としては、硬さよりもスラスラ読んで理解できるわかりやすさが最も重要だと考えているためです。
資料は正しさを重視。口頭の説明は聞きやすさを意識する。
資料は提案の直前まで作り込みますが、打ち合わせ内で資料の中身をそのまま読み上げることは基本的にしません。相手にあわせて、話し言葉として理解しやすい形に噛み砕いて説明します。
例えばユニークユーザーの数値を説明する場合、資料では「ユニークユーザーが〜」と書きますが、Webの知識が少ない人に口頭で説明する際は「ページに訪れたユーザーの数は〜」という言い方をします。
提案資料は色々な人が読むものであるため、その全てに応えるためには、どうしても説明量が多くなってしまいます。しかし、ビジネス側・マーケティング側の人には技術的な情報は重要視されないですし、技術者相手に話すときはビジネス側の情報の優先度が下がります。
そのため、提案する相手のWeb・ITのリテラシーによって説明の詳細度を変えたり、重点的に話す箇所を変えていくことで、相手が求めてなさそうな情報は省き、必要な情報だけに絞って説明できるように心がけています。
その資料は読み物として面白い内容か?
提案の資料は仕事で作るドキュメントなので、ただ普通に作るだけでは、文章の並んだ面白くない資料になります。分析改善など、データを入れた資料であれば尚更です。
資料を受け取る相手も、いくら仕事とはいえ、データや文字だらけのつまらない資料を読むのは苦痛でしかありません。私達は相手を苦しませるための資料を作っているわけではないので、作り手として「読み物として面白い資料になっているか?」を気にしながら資料を作ります。
具体的な例として、資料レイアウトやグラフの見た目などは必要な要素だけ伝わるように配置・色味などをデザインしたり、事前に資料を音読した上で、説明が長くなる所は言い回しを調整しながら、できるだけ短い説明になるように調整しています。
また「解析データが連続するページが長いと退屈だから、面白い示唆のあるページはこの辺で入れよう」といった、当日の打ち合わせ展開も考えながらページの順序の見直しも行っています。
まとめ
3つのポイントに共通している事として「相手にとってストレスのない内容になっているか?」という事を常に意識して資料作成・説明を行なっています。
そもそも提案は内容が大事!というのはもちろんですが、資料や説明の不足により、相手に不要なストレスを与えてしまい、提案内容にケチをつけられてしまうのは本末転倒です。相手に正しく伝わる資料が作れるようになることが、提案の第一歩となるのではないでしょうか。
【初心者向け】ウェブ分析レポートのグラフを見やすくする小技
ほぼ一年ぶりのブログ更新。
私は三年ぐらい前から業務で自分がディレクションした施策に関して、分析レポートを業務で作る機会が増え始めました。現在はある程度経験値が貯まってきたこともあり、同じ会社のメンバーから資料の見せ方について相談されることも多くなっています。
とはいえ、私自身も始めた当初は周りに質問できる人がおらず、本を読んで独学&上司・クライアントからの容赦ないフィードバックを経て、どうにかお金を貰えるレポートが作れるようになりました。
そこで今回はWebサイト製作者の方向けに、仕事で分析レポートを出す時に意識したほうがいいポイントをまとめてみました。
はじめに:グラフは相手に情報を伝えるためのツール
分析レポートを作る際、相手にわかりやすく伝えるためにグラフを用いる事は多いと思います。しかしながら、世の中にはグラフを使っていても「結局何が言いたいの?」というような、がっかりレポートが日々生産されています。
よく分からないレポートを見るのは、読み解くのに時間がかかる上、読み手のストレスも溜めるので良い事がありません。レポート内のグラフは、伝えたい内容を明確にし、見た瞬間に言いたい事がわかるように作りましょう。
目的に応じたグラフの型を知る
分析初心者が数値をグラフでまとめる際、様々なグラフがあるため初心者は何を使えばいいか分からずに悩むと思います。
そうした方がまず始めに覚えることは、伝える内容に応じたグラフ表現の型を知ることです。今回は目的別に適したグラフについて、下記にまとめます。
- 複数データを比較したい:棒グラフ
- 時系列で推移を知りたい:折れ線グラフ
- 数字の内訳を知りたい:円グラフ・積み上げ棒グラフなど
- 2つのデータの相関を知りたい:散布図
とりあえず最初のうちはこれだけ覚えておけば、一般的な数値報告のレポートが作成できると思います。
このグラフはどう使えばいい?もっと詳しく知りたい!という方はこちらの記事がおすすめです。
情報の優先度を明確に、必要な情報に絞って見せる
グラフを作るだけであれば、Excelのグラフ機能を使って、秒でグラフが完成します。
ただし、Excelのデフォルトで作ったグラフをそのまま使うと、冒頭で話したがっかりレポートとなる可能性が高いです。グラフを作成した後は「その中で伝えたい要素が何か」わかるように見た目を整えることが大切です。
ここからはいくつか事例を交えて紹介します。(サンプルのグラフはGoogleスプレッドシートで作成しました。)
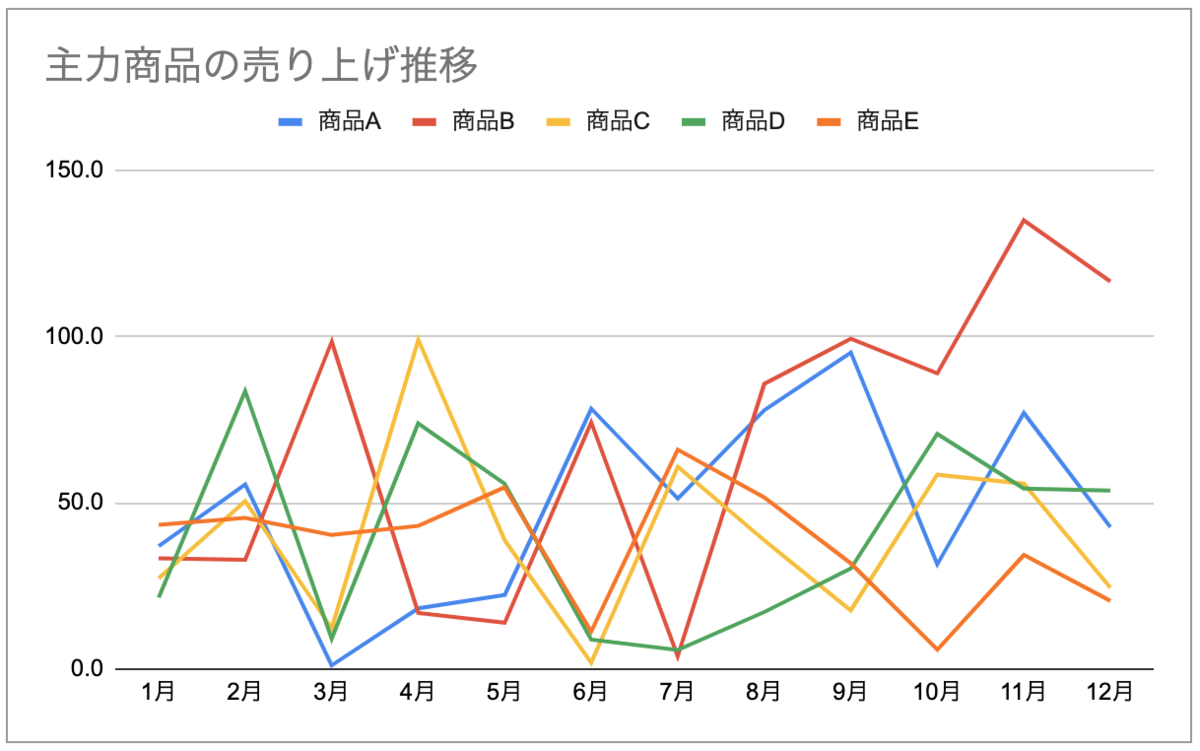
事例1:スパゲッティチャート
時系列の推移を折れ線グラフで見せる際、掲載する項目が多いと、折れ線の数が増えすぎて、見たときに何だかよく分からないグラフになってしまいます。これを俗に「スパゲッティチャート」と呼びます。

このようなデータが送られてきたら、まず読みたいとは思わないですね。こうしたスパゲッティチャートの改善方法としては、主に下記のような方法が使えます。
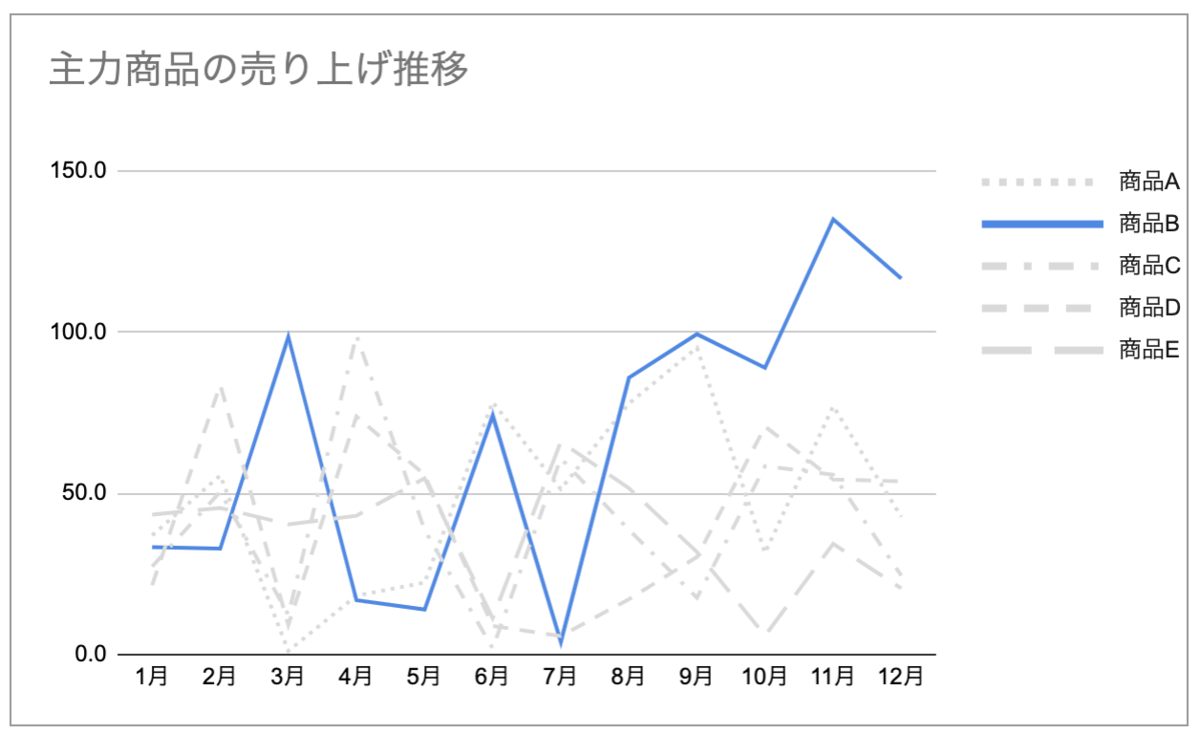
- 強調する線は1、2つ程度に絞る
- 説明しなくて良い線は無彩色(グレー)や点線などで差別化する
- 凡例(各グラフ線の説明)は上・下だと見辛いので、右端(グラフの終端)に配置する

このようなグラフにすることで「商品Bは7月からいい感じに売上が推移してるんだ」というのがわかります。
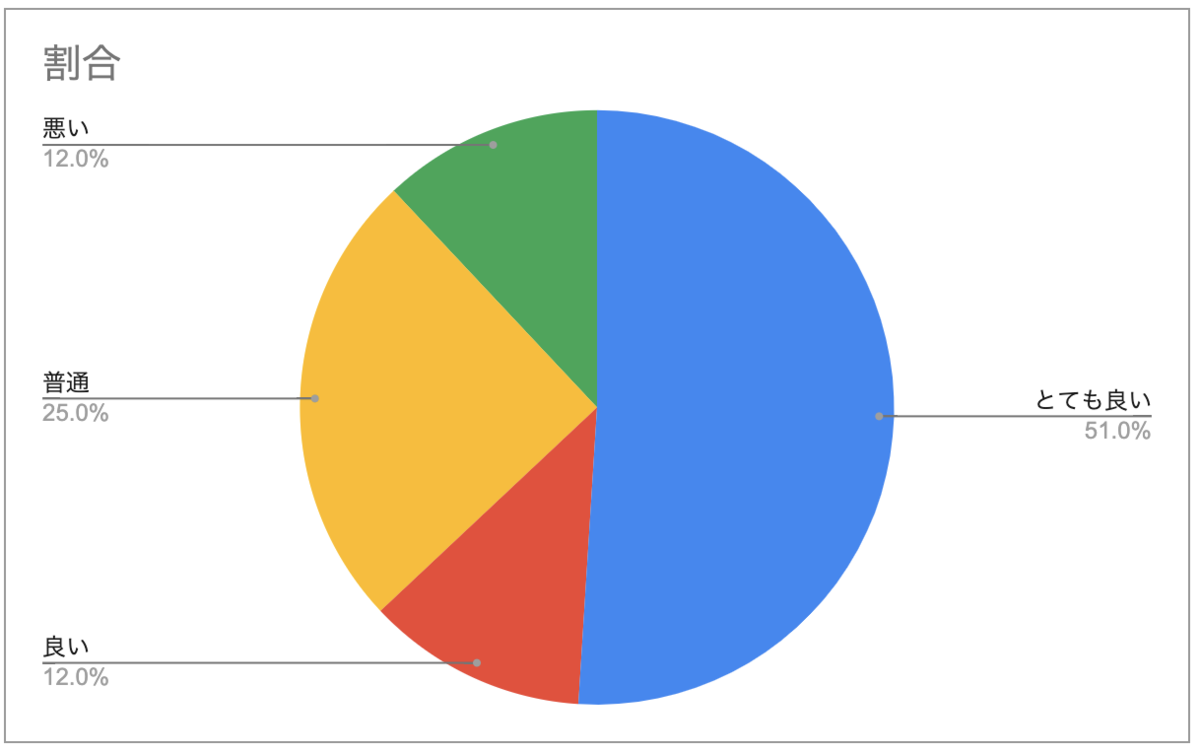
事例2:円グラフ
続いて、こちらもレポートでの利用頻度が高い円グラフです。こちらもデフォルト機能でグラフを作成してみました。

こちらは凡例とグラフをちゃんと読めば、それぞれの項目が分かると思いますが、読み解く手間が発生してすごく面倒ですね。先程と同様に見た目を整理します。
- 円グラフで言いたい内容だけ色をつける
- それ以外はグレーなどの無彩色を使う

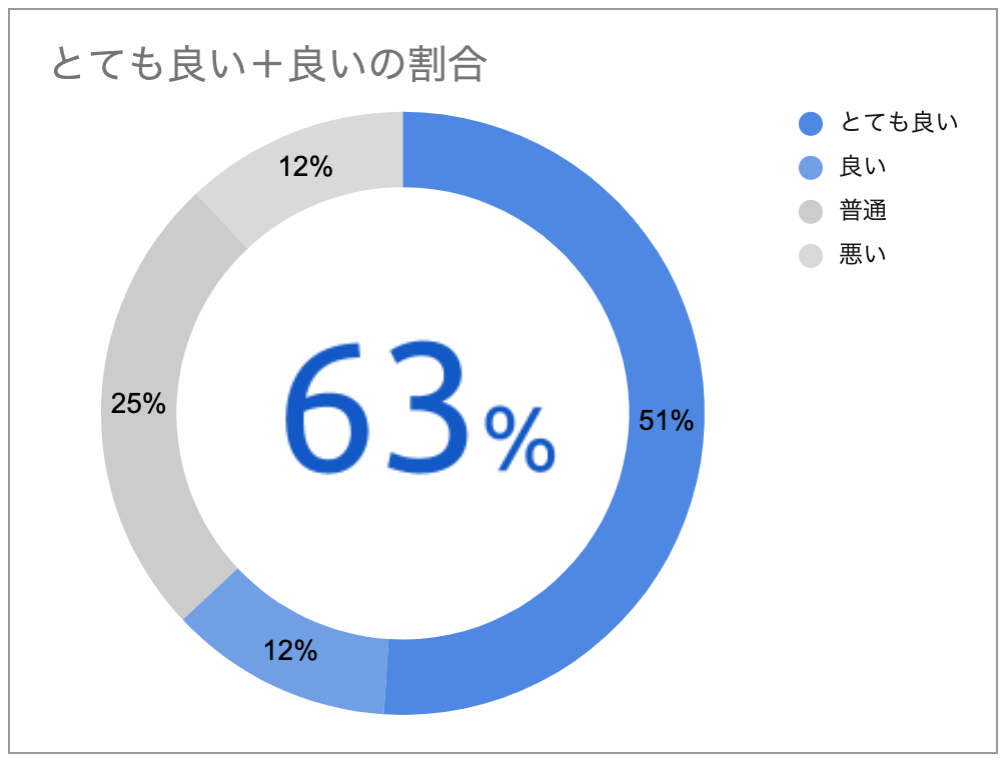
全体の中で良い結果がどれだけあるか、わかりやすくなりました。今回はさらにもう一工夫、ドーナツグラフに変更して、円の中に大きく数字を入れてみます。

これで、資料を見て一瞬で「良い結果は全体の63%だった」という事が伝わるようになったのではないでしょうか。
Excelで自動生成されるデフォルトのグラフは、やたらカラフルに色をつけてきます。重要な情報とそうでない情報で色・大きさなどを使い分けながら「わかるグラフ」にしていくことが大事です。
最後に:おすすめ書籍
こうしたデータの視覚化は「データビジュアライズ」という一分野として存在するほど奥深い世界であるため、深い知識をつけていくには、やはり専門書を読むのが一番です。
データビジュアライズ関連の書籍は私も詳しくないですが、最近の業務でベテランの先輩社員にオススメしていただいた「データビジュアライゼーションの教科書」は必読です。
今回私が画像つきで話した事例のようなものを含めて、見辛いグラフを様々なアプローチで解決しています。
また、こちらは技術書典で買った同人誌「ビジュアライズは引き算が9割」も良い内容です。こちらはコンパクトに最低限の情報がまとまっているので、気軽に読むことができます。
AMP Conf 2019 2日目のセッション振り返り(AMP関連の便利ツールの紹介)
4/17、18の二日間、六本木アカデミーヒルズでAMP CONF 2019が開催されており、私も仕事を休んでこのイベントに参加しています。(2度目)
2日目のセッションもAMP for EmailやAMP Ads、Yahoo JapanのSigned HTTP Exchangesの話など盛りだくさんの情報でした。
ただ、1日目よりも各セッションの内容が深いものが多く、実装周りの情報などは私自身が咀嚼できていないため、今回はセッションで紹介されたAMPの利用に便利なツール類を紹介していこうと思います。
一日目のセッションについて書いた記事はこちら。
「AMP Playground」:ブラウザ上でAMPHTMLのコードが書ける
このページは左側にエディタ、右側にプレビューが表示されており、リアルタイムで変更をプレビューしながらAMPページのコーディングが出来ます。

AMPタグの補完やバリデートのチェックも即座に反映してくれるので、学習目的でAMPをはじめる人には非常に使いやすいサイトになっていると思います。
また、左上のプルダウンメニューからは、AMPHTMLだけでなく、AMP for AdsやAMP Stories、AMP for EMailなども選べるようになっており、選択するとそれぞれの雛形が出てくるようになっています。
ちなみにコードの出力機能などは無いようです。
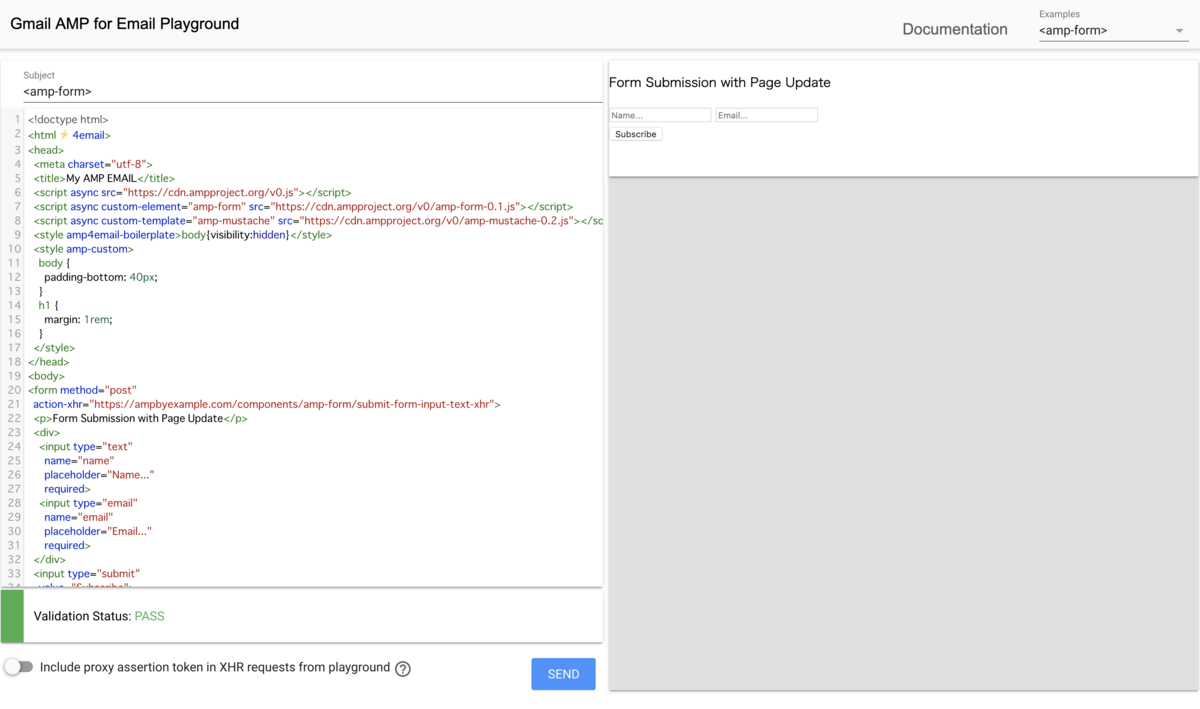
「Gmail AMP for Email Playground」:AMP for Emailのサンプルやテスト配信もできる
https://amp.gmail.dev/playground/
先に紹介したAMP Playgroundと混同しそうになりますw
こちらはAMP for Emailに特化したテストツールです。使い方はAMP Playgroundと同様ですが、右上のプルダウンから参考例を開くことができる他、エディター下のSENDボタンを押すと自分宛にAMP for Emailを送信することができます。

なお、動的メール閲覧の際は事前にGmailの設定変更が必要となります。詳しい方法がQiitaにまとまっていたので、こちらを見てみると良いと思います。
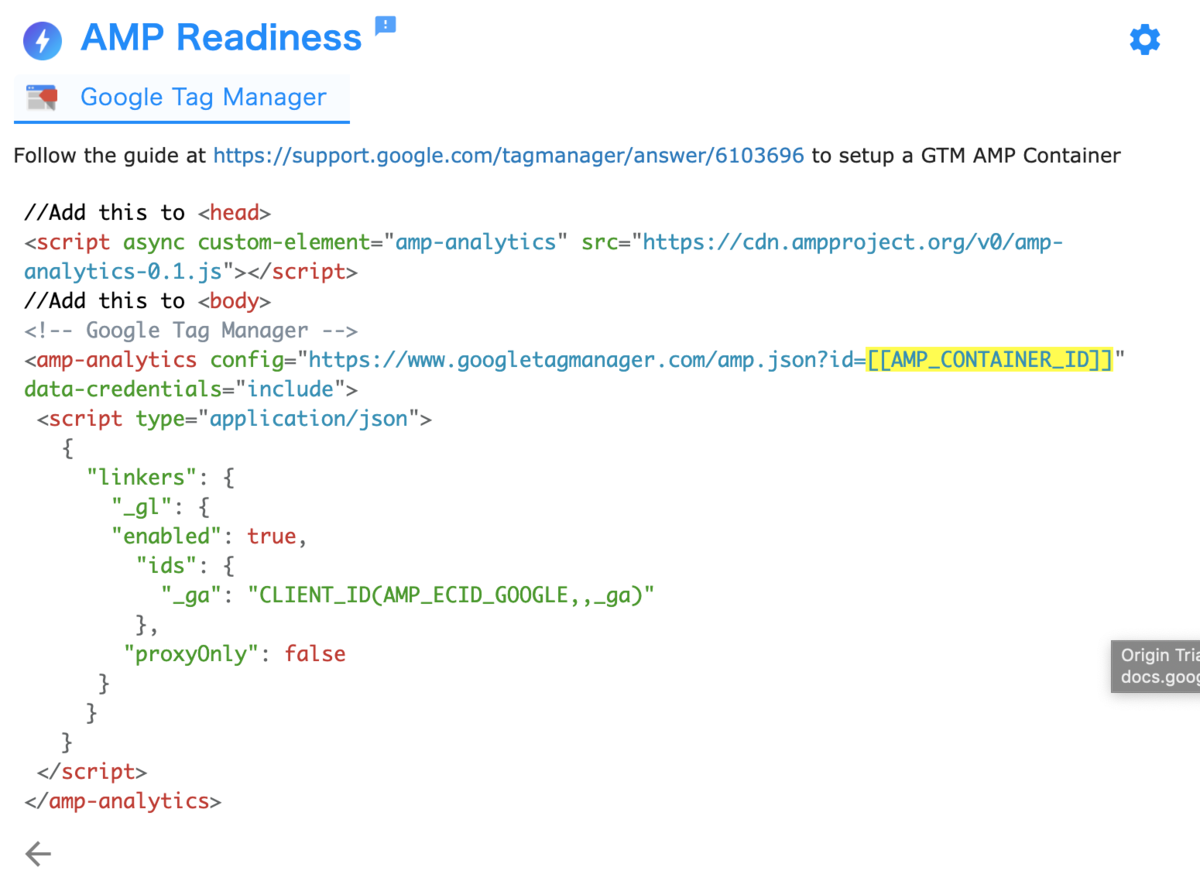
「AMP Readiness Tool」:ページ内のサードパーティ製ツールがAMPで使えるか診断してくえる
ここからは最後のセッションで紹介されたツール群をご紹介。実務でAMPページを利用している方は、このセッションの内容はとても役立つと思います。
Measuring success: What's new in AMP analytics & experiments (AMP Conf '19) - YouTube
そして、このAMP Readiness ToolはChromeのアドオンとなります。
これを使う事で、現在表示しているページで使用されているサードパーティ製ツールが一覧化され、それがAMPページで実装可能かどうかを表示してくれます。

- Supported(AMPでも使用可能)
- Needs Conversion(AMPページでは変換が必要、詳細は項目左の矢印にマウスホバーすると英語で説明が出ます)
- Not Compatible(互換性なし)
また、サードパーティツール名の右にある「<>」というボタンをクリックすると、実装するためのタグの情報が表示されます。

既存のWebページをAMP化する時には、大いに役立ってくれそうですね。
「AMP Tag Test」:AMPページのトラッキングが正常に行われているかテストしてくれる
ページのURL入力欄に、公開済みのAMPページのURLを入れると、AMP Cacheが正常かどうか表示してくれるようです。テストはChrome、Safariで計測してくれるようです。

しかし、業務で作ったAMPページや著名サイトのAMPページをいくつか入力してみたのですが、エラーで開けず。。
こちらは一旦時間を置いて再度試してみたいと思います。
「AMP Insights」:AMPページの数値計測用テンプレート
AMP InsightsはGoogle Data Studioのテンプレートです。
こちらは実際に試せていませんが、このテンプレートを用いることで、AMPページの基本指標を確認したり、通常ページとAMPページの数値比較を行ったり、OSやデバイス別のパフォーマンス比較ができるようです。(おそらくGoogle Analyticsの利用が前提)
まとめ
これまでもAMPページの開発にはChromeアドオンの「AMP Validator」やURL・コードを入力してタグのエラーチェックができる「AMP テスト」などがありましたが、リアルタイムのエディターと豊富なテンプレートで制作の敷居が下がると共に、検証・解析に関するツール群も充実してきて、Googleの本気度が伺えますね。
セッション内でも話がありましたが、AMPは単純に高速表示される、収益性が上がるといったユーザーメリットだけでなく、クリエイターにとってはGoogleの優秀なエンジニア達が知恵をしぼって作り上げたWeb制作のベストプラクティスが詰まった仕様となっているので、ぜひ触ってみることをオススメします。
AMP Conf 2019 1日目のセッション振り返り(新技術系情報を中心に)
4/17、18の二日間、六本木アカデミーヒルズでAMP Conf 2019が開催されており、私も休暇をいただいてこのイベントに参加しています。
どのセッションも非常に学びの多い内容でしたが、頭の整理も兼ねてセッション全体の中から、AMPの新技術系に関する情報を記事化してまとめておきたいと思います。
はじめに:「AMP Conf 2019」って何?
公式サイトの説明の通りですが、年に1度開催されるAMPの技術祭典との事で、初回がアメリカのニューヨーク、2回目がオランダのアムステルダム、そして3回目となる今年は日本のTokyoで開催される事となったようです。
講演はすべて日本語の同時通訳があり、さらにライブストリーム動画がYoutubeにもアップされているため、詳しく見たい方はこの動画を見るとよいと思います。
AMP Conf 2019 - 第1日目 ライブ配信 (Japanese) - YouTube
よって今回は1日目の講演の中から気になった情報についてピックアップで紹介していきたいと思います。
amp-scriptによるカスタムJSの実装のトライアルがスタート
これまでAMPページではAMPが用意したコンポーネントのみしか使えず、自作のJavaScriptのプログラムは反映できませんでした。
しかし、amp-scriptコンポーネント実装により、ユーザーが作成したJavascriptをAMPページで動かせるようになるようです。
これだけ聞くと嬉しいのですが、一方でamp-scriptには下記の制約があるようです。CSSもそうですが、容量制限がなかなか厳しい...
- Javascriptのサイズはトータル150KB以内(未圧縮の状態で)
- ユーザーがページ内で何らかのアクションをしない限り、scriptは動作しない
- Javascriptによるアクションはユーザーが操作してから5秒間
実際の利用にあたっては、仕様の詳細については、githubの説明を読み込んだほうが良さそうです。
また、amp-scriptの導入に関して@mizchiさんがQiitaに記事をアップしているようでしたので、試してみたいと思います。
AMP Storiesの機能拡張と、検索エンジンの結果表示
AMP Stories自体は去年のAMP Roadshow 2018でも紹介されていた機能となりますが、2019年はさらにアップデートされました。
- ローカライズ(21言語をサポート)
- デスクトップ対応(横長ディスプレイにも対応、背景画像のポジション指定のサポートはこれから)
- サイドバー実装
- アタッチメント(ページに付随する情報をスクロールで表示させたりできる)
- 埋め込み(AMP Stories notTwitterコメント、GoogleMap、Youtube動画など埋め込みできる、今後さらに増えていく予定)
また、AMP Storiesは今後Googleの検索結果の上部(カルーセルエリアの直下)に表示されたり、Google Discover(Googleの検索結果下に表示される、ユーザーの興味や嗜好に関連する情報を入れたカード)などにも表示されるようになっていく、との事です。
今も、AMPページがSEO的な文脈でクライアント企業に提案する、といった動きは多いですが、AMP Storiesが検索表示で上位表示されやすくなる、という効果があればSEO目的でAMP Storiesを導入する企業が増えてくるんでしょうか?
なお、AMP Storiesはプログラム不要で作成可能なサービスが色々あるようです。「MakeStories」などは休み時間の間に会員登録して使ってみましたが、パワポやKeynote感覚でAMP Storiesが作れて面白いですね。週末にもう少し触ってみたいと思います。
「amp.dev live!」で出てきた便利なコンポーネントたち
このセッションではGoogleの人がAライブコーディングでAMPページを作るという贅沢なイベントでした。そのセッションでは、私が今まで知らなかったAMPのコンポーネントなども使われており、衝撃を受けたので、それらを紹介したいと思います。(新技術という訳でも無いのですが)
amp-fx-collection
フェードインやパララックスなどのアニメーションが簡単につけられるコンポーネントのようです。AMPページで動きのある表現をするにはamp-bindしか無いと思っていましたが、こういう便利なものがあったんですね。。
amp-live-list
ページの情報をリアルタイムで更新してくれるコンポーネントのようです。セッションではハッシュタグ付きのTwitterのコメントを表示させる機能を実装していました。
以前AMPページでTwitterのタイムラインを実装するためにamp-twitterのコンポーネントを使った際は高さ表示を制御する術が見つからず実装を見送ったのですが、amp-live-listならその辺調整可能なのでしょうか。今後検証してみます。
まとめ
という訳で、AMPの最新技術にピックアップして紹介していきました。
イベントでは他にも良いセッションが多く、Washington Postの方が話したAMPを取り入れる際のマインドセットに関する話や、紛争地域の「app gap」の問題に対するAMPのアプローチなど盛りだくさんな内容でした。時間に余裕がある方はYoutubeでセッションを見ていただくことをオススメします。
ちなみにセッションの後の懇親会も楽しかったです。普段はAMPの事を話せるメンバーが会社内にいないのですが、他社のエンジニアの人とAMPの話をして、「やっぱり、どこの会社でも苦労してるんだなー」と知ることができたのが良かったです。
2日目もAMP for EmailやSigned HTTP Exchangesのセッションなどがあり、とてもワクワクしています!明日も引き続き楽しんできたいと思います!
既存サイトをAMP対応する場合の工数・スキルセットについて考えてみた
私はこれまで、メディアサイトのAMP対応について3案件ほど開発していた事もあってか、社内でもAMP対応に関する問い合わせをいただく機会が多いです。そして、2018年の秋頃から、明らかにAMP化に関する話が増えてきたように思います。
その中でも、よく質問されるのはAMPの実装面に関する話よりも、AMP対応を行う場合の見積もり・作業内容・工数といった問い合わせが非常に多いです。確かに、AMPタグの技術面に関する情報は色々出てきますが、どれくらいの期間や工数が必要になるか、というのは実際に経験してみないと、中々イメージしづらいですよね。
そこで今回は、私が過去に携わったメディアサイトのAMP対応の事例をもとに、必要な作業内容・工数について考えていきたいと思います。
- 前提1:新規サイトをAMP化するのと、既存サイトをAMP化するのは、どっちが大変?
- 前提2:メディアサイトAMP化で開発するもの
- 1. 既存のWebページからAMPページ用テンプレートを作成する【1日前後】
- 2. AMPページ自動変換プログラムの開発【3〜4日】
- 3. テストページを本番で公開し、AMP Cacheされるかチェック【1〜3日】
- 4. AMPページの量産・検証【量産ページ数により変動】
- 5. 量産ページの公開
- まとめ
- 最後に
前提1:新規サイトをAMP化するのと、既存サイトをAMP化するのは、どっちが大変?
サイトをAMP対応する場合、今ある既存サイトをAMP対応させるのと、これから新規に作るサイトをAMP対応する、2つのパターンがあると考えられます。そして、2つの大変さを比較すると「既存>>>新規」くらい既存サイトのAMP化は大変です...
これは、AMPページにはCSSの容量制限や使えるコンポーネントに限りがある事が理由です。AMP対応を想定して新規ページを作る場合、AMPの制約を考慮しながら通常のWebページを作っていくことができますが、AMP対応を考慮してない既存ページをAMP化する場合、どうしてもAMPで再現できない要素をどのように代替させるか、という事を意識する必要があるためです。既存サイトのAMP化は、せいぜい基本レイアウト・CSSの流用ができる程度で、ほぼ新規ページ制作と労力は変わらないと感じています。
AMPページの制約を考えるにあたり、AMPで出来る表現を学ぶには、AMPの公式ページとなる「amp.dev」のTemplates(旧名:AMP Start)のサンプルページを見るのが一番だと思います。
そのため、もし業務でクライアントのWebサイトをAMP対応させる場合は、事前にクライアントに対して
- AMPのデメリットの1つとなる「サイト内表現に制約が生じる」ことを理解してもらう
- AMPで再現できない箇所はレイアウトを変える、もしくはページ内要素をオミットする事を了承してもらう
この2点を伝えて、合意をとっておくことが大事です。
前提2:メディアサイトAMP化で開発するもの
さて、いよいよ本題となるAMP対応の工数について考えていきます。まずは、AMP対応に必要な作業を洗い出します。私が過去にAMP対応したメディアサイトはこのような要件でした。
- 定期的に新規記事の作成・更新が入るメディアサイトの各記事(100ページくらい)
- EC機能やログイン機能など、動的な要素は含まれない
- クライアントのサーバー側には一切関与できないので、基本的にフロントエンド側でなんとかする
- WordpressなどCMSによる記事の管理は行ってない
動的要素が含まれない静的ページとなるため、作業難易度としてはかなり低めで、AMPタグに関する知見があれば簡単にページをAMP化できます。ただ、今回はWordpressのようなCMSが使えないため、既存のプラグインを使った対応ができず、そこの対応策を考える必要があります。
このような条件で、記事ページをAMP化するにあたり、2つのアプローチがあると考えました。
- HTMLページをAMPページに自動変換するプログラムを作り、毎回更新時に実行
- CMSを独自に開発して、1つの文章から通常ページ・AMPページを生成
運用性を最善で考えるならCMSを使ったページ生成かもしれませんが、この時はリリース予定までの期日から逆算し、比較的短い期間で開発ができる自動変換プログラムの開発に着手しました。
1. 既存のWebページからAMPページ用テンプレートを作成する【1日前後】
まずはAMPページを量産する用のテンプレートを作成します。できればサイト内モジュール一式をまとめたページを作成し、それをテンプレートにしましょう。
もし、対応予定のページがすでに公開済みであれば、下記サイトを使うと、サイトをAMP対応した時の見え方とHTMLを出力してくれます。
しかし、上記のジェネレーターを使用しても、構造によってはレイアウトが崩れてしまう、動的に動かしている箇所がうまく制御されない、といった問題も出てくるため、そこは手動で直す必要があります。
AMPテンプレート開発のゴールは、AMPページとしてエラーが出ない状態のテンプレートを作ることです。コードのチェックは下記の「AMPテスト」ページから実行する事ができます。ソースコードをコピペしてチェックもできるので、開発中のページでも簡単にチェックできます。便利!
エラーが出たら、そこを修正して、またテストして、エラーを直して…を繰り返し、「有効なAMPページです」の表示が出たら、AMPページとして合格となります。
AMPタグの知識があれば、この工程は半日もあれば終わりますが、初めて対応する場合だと、AMP用のタグを調べながら、エラーの原因をチェックして…となるため、一日がかりの作業になると思います。(サイトの構造によって難易度も変わってきます)
2. AMPページ自動変換プログラムの開発【3〜4日】
テンプレートを作成後は、AMPページへの自動変換プログラムを開発していきます。先程は外部ツールと手動でAMPページを作りましたが、それを自動化する方法を考えていきます。
まずは変換前の通常ページとAMP化したページで差分をチェックします。Windowsなら「WinMarge」というツールを使えば簡単に差分比較ができます。Macの差分ツールは…誰か良いツールを紹介してください
この自動変換プログラム開発にあたり、主に必要になってくる機能は下記です。
- HTMLタグを解析し、タグ名を変換したり、タグの属性を追加・削除する機能(AMP専用タグの対策)
- ページ内の画像サイズを自動取得し、画像タグに入れる機能(amp-img対策)
こうした仕組みは、JavaScriptを使ったブラウザ上の変換ツールを作ったり、Node.js、PHPなどを使用して、開発環境のソースコードからAMPページを生成するHTMLジェネレーター的なものを作るのが良いと思いますが、いずれにせよエンジニアスキルの高い人の協力が必要となり、この工程もエンジニアの開発スピードで大きく変動してきます。(私の案件ではPythonを使いましたが、これは同じチーム内で過去にPythonを使った事例があった等の特殊な事情があるためです)
とはいえ、仕組みとしては差分が出ている所を1つずつ置き換えていくシンプルで地道な作業になるので、3〜4日程度あれば一通り変換プログラムが開発できると思います。
3. テストページを本番で公開し、AMP Cacheされるかチェック【1〜3日】
AMPページは公開後、Googleのサーバーにキャッシュしてもらう必要があります。AMPページが速い!と言われるのはGoogleサーバー内で最適化の処理がされるためです。
これは実際にページを一般公開し、Googleのクローラーが拾ってくれるか確認が必要になります。業務の場合は、クライアントにも事前にテストページ配信の合意を取り付けた上で進めていきましょう。
ただ、Googleがどのタイミングでクロールしてくれるかは不明です。早ければ数時間でクロールしてくれますが、場合によってはテストページ公開後、翌日に反映される事もあり得ます。そのため、この工程も加味してスケジュールは余裕をもって設定しておく必要があります。(時間が無いときは、1の工程で作ったAMPページ用テンプレートを事前に公開しておくのもアリです。)
ここの工程では、主に下記についてチェックしていきましょう。
テストページが問題なくキャッシュされていれば、AMP対応できているので、他ページの量産も進めることになります。(テストページは削除しておくことも忘れずに!)
4. AMPページの量産・検証【量産ページ数により変動】
そして、自動変換プログラムを開発後は、公開するページの数だけプログラムを回します。
ここは一般的なページ開発と変わらないので省略しますが、できれば、ここもチェックが必要な項目を洗い出し、テストコードを用意できるのが理想的です。
5. 量産ページの公開
量産したAMPページを公開すれば、一通り対応完了です。こちらもテストページ同様、クローラーによってキャッシュされるタイミングが変動するため、1日程度は待つ想定で考えた方がよいでしょう。
まとめ
これらを踏まえて、AMPページに必要な工数・スキルセットをまとめると
- AMPページの自動変換プログラムは完成の目安として約1週間、公開後テストはクロールのタイミングによって変動するため、全体の開発期間は2週間くらい確保できると良い
- AMPタグの知識や、場合によってバックエンド側の知識が必要になるため、HTMLの読み書きができるコーダー+エンジニアのアサインは必須。
- メディアサイトの規模感なら、HTMLとバックエンドの知見があるエンジニア1名、もしくはAMPテンプレート制作をAMPタグの知見があるコーダーに、自動変換の開発のみエンジニアが対応する、という2名の分業体制
になるのではないか、と思います。
最後に
今回は私の経験をベースに作業内容と工数についてまとめてみましたが、イベント等で他社の事例などを聞いても、Webデザイナー+エンジニアの1〜3名体制で作っている企業が多そうな印象です。
AMPは毎年アップデートを続けており、今後も導入する企業が増えてくるはずなので、もし企業で導入する場合は参考にしていただければ幸いです。
論文を書くときに使いたい3つの有名な文章作成テクニック
最近、会社の仕事で後輩が作成した小論文を読む機会が増えているのですが、普段文章を書かない人だと、論文などの長い文章を作るのは大変ですよね。
私も学生時代は文章に苦手意識があったのですが、仕事をしていると、メール・報告書・提案資料など文章を書く機会が多かったので、ライティングに関する本も何冊か読むことで、少しでも文章がわかりやすくなるよう努力してきました。
そこで、今回は普段文章を書かない人でも、明日から使える文章づくりのテクニックを3つほどご紹介していこうと思います。
1. PREP法について知る
文章表現の方法として有名なのはPREP法ですね。最初に結論を述べて、次に理由と事例を挟み、最後に再び結論で締めくくります。PREPというのは、下記の頭文字をとったものとなります。
- Point(結論)
- Reason(理由)
- Example(事例)
- Point(結論)
もし、理由が2つ、3つある場合は「理由は◯つあります。1つ目は〜(事例)、2つ目は〜(事例)、以上の理由から〜(結論)」というように、理由と事例を往復して文章を組み立てていきます。
PREP法のメリットと具体例を知りたい方は、こちらの記事を読んでみましょう。
2. パラグラフ・ライティングを使って書く
これも文章作成の手法の1つで「共通の内容は1つにまとめて、先頭に結論を置き、そのあとに結論を補う」文の書き方です。
読みづらい文章というのは、延々と前置きが続き、読み手が疲れてくる最後の方にようやく結論が来る構造となっているせいで「で、結局何が言いたいの?」となってしまう事が多いです。
一方パラグラフ・ライティングの手法では、先頭で結論を示しているので、読み手が「これは〇〇についての話なんだな」と理解した上で読み進める事ができ、文章を理解しやすくなります。
こちらも詳しく知りたい方は下記の記事を読んでみましょう。
3. 三段論法を使って文章の論理性を高める
三段論法では前提1「AならばBである」と前提2「BならばCである」という2つの事実から「つまりAはCである」という論証を成立させる方法です。これは聞いた事がある人もいるのではないでしょうか。
これの注意点としては、前提そのものが間違っていた場合には論理が成立しなくなるので、前提に誤りがないか検証のうえで使う必要があります。(当たり前ですが)
詳しく知りたい方はこちらの記事を読んでみてください。
まとめ
これらの他にも文章作成のテクニックは挙げたらキリがありませんが、代表的な上記の3つを意識して文章を書くことができれば、読みやすくて破綻のない文章が作れるはずです。
明日からこれらのテクニックを活用して、読みやすい文章を書いていきましょう!
Python3+Seleniumでブラウザを操作するための備忘録
立て込んでいた仕事がようやく一段落して、久しぶりの平和な休日となったのでブログを更新。今日はPython+Seleniumによるブラウザの自動操作で遊んでました。自分への備忘録がてら、今日一通りやったことをメモします。
はじめに
今回はログイン機能付きページに自動でログインし、サイト内を自動で操作(フォームの入力+ページ内ボタンのクリック)して目的のページまで移動する処理です。必要なのはSeleniumとchromedriverになります。まずは必要なものを諸々インポートして、URLからサイトにアクセスします。
import chromedriver_binary from selenium import webdriver from selenium.webdriver.common.keys import Keys from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait,Select url = "【アクセスしたいURLを入れる】" driver = webdriver.Chrome() driver.get(url)
ログインページでID・パスワードを自動入力
よくあるログインページからログインするサイトの場合、入力フォームの要素を取得(今回はid要素で取得したので.find_element_by_id)して、そのフォームに.send_keysを使用して必要な情報を入力していきます。入力完了後はログインボタンを指定して、クリックすることでログインします。
driver.find_element_by_id("【IDの入力フォーム】").send_keys("【IDいれる】")
driver.find_element_by_id("【パスワードの入力フォーム】").send_keys(【パスワードいれる】")
driver.find_element_by_id("【ログインボタン】").click()
複数あるクラスのうち、○番目を指定する
ページ内の要素の取得方法は様々です。IDであれば、ページ内で単一のものになるため取得に苦労しないのですが、要素によってはIDなどが指定されてない場合もあります。今回もclass指定のないリンク要素を取得する必要が生じたため、class名の指定で範囲を絞り、その中のリンクタグをクリックする処理を入れています。
# find_elements_by_~で指定した要素をリスト形式で取得できる。class名で取得したリストのうち、2番目の要素を呼び出し、その中のAタグをクリック。
driver.find_elements_by_class_name("【指定したいクラス名】")[1].find_element_by_tag_name("a").click()
プルダウンメニューから選択
入力フォームにあるプルダウンメニューもseleniumで自動指定が可能です。プルダウンメニューのタグはselect name="〇〇"、中の項目はoption value="〇〇"で記述されているので、それらの属性を選択していきます。
# selectタグのname属性から要素を指定
elem = driver.find_element_by_name("【プルダウンメニューの要素】")
# 指定した要素のうち、選択したいoption要素のvalue属性を入力
Select(elem).select_by_value("【選択したい項目】")
特定の要素が読み込まれてから処理を実行
最近のサイトではページ内要素が動的に管理される事も多く、そうしたタグへの処理はページ側の読み込みが完了してから実行する必要があります。その時は下記のように、特定の要素が読み込み完了となるまで待機するための処理を入れます。
# 10秒待機し、【ID名】の要素が読み込み完了した時点で以降の処理を実行。
WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "【ID名】"))
)
まとめ
技術的には難しいことをやってる訳ではないですが、基本的に上記の記述を覚えれば、動的サイトでも自在にSeleniumで操作できます。仕事の効率化もできるはずなので、単純作業はどんどん自動化していきましょう。