AMP Conf 2019 2日目のセッション振り返り(AMP関連の便利ツールの紹介)
4/17、18の二日間、六本木アカデミーヒルズでAMP CONF 2019が開催されており、私も仕事を休んでこのイベントに参加しています。(2度目)
2日目のセッションもAMP for EmailやAMP Ads、Yahoo JapanのSigned HTTP Exchangesの話など盛りだくさんの情報でした。
ただ、1日目よりも各セッションの内容が深いものが多く、実装周りの情報などは私自身が咀嚼できていないため、今回はセッションで紹介されたAMPの利用に便利なツール類を紹介していこうと思います。
一日目のセッションについて書いた記事はこちら。
「AMP Playground」:ブラウザ上でAMPHTMLのコードが書ける
このページは左側にエディタ、右側にプレビューが表示されており、リアルタイムで変更をプレビューしながらAMPページのコーディングが出来ます。

AMPタグの補完やバリデートのチェックも即座に反映してくれるので、学習目的でAMPをはじめる人には非常に使いやすいサイトになっていると思います。
また、左上のプルダウンメニューからは、AMPHTMLだけでなく、AMP for AdsやAMP Stories、AMP for EMailなども選べるようになっており、選択するとそれぞれの雛形が出てくるようになっています。
ちなみにコードの出力機能などは無いようです。
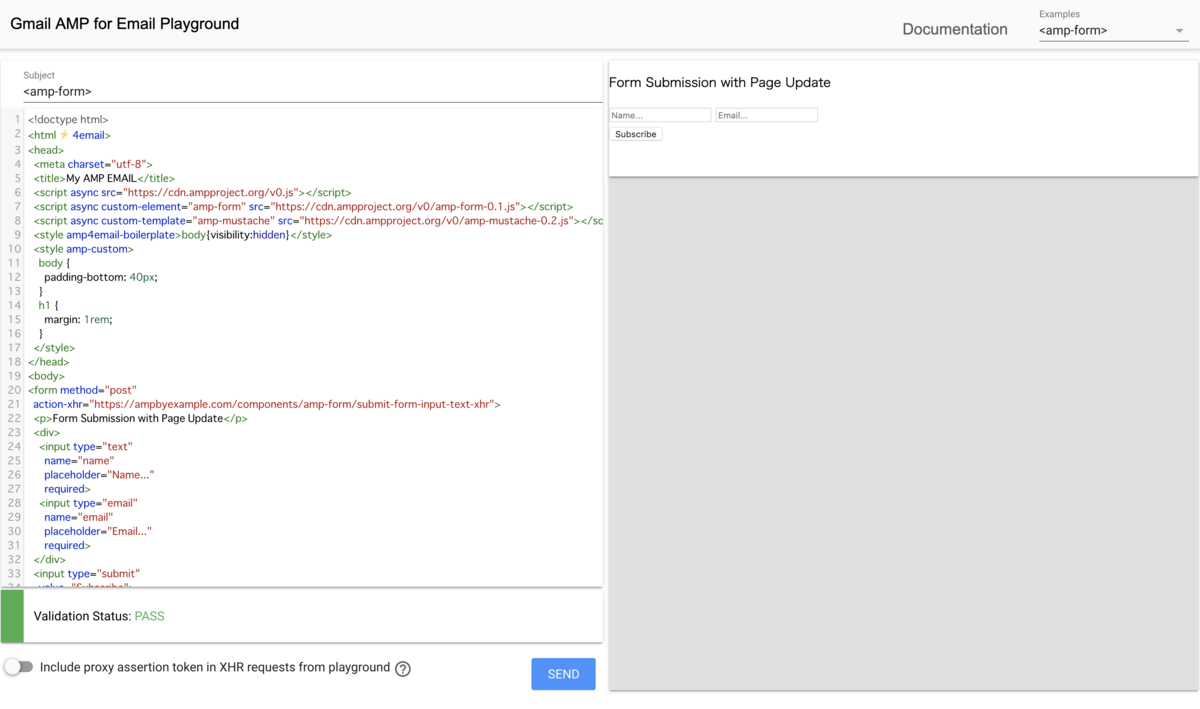
「Gmail AMP for Email Playground」:AMP for Emailのサンプルやテスト配信もできる
https://amp.gmail.dev/playground/
先に紹介したAMP Playgroundと混同しそうになりますw
こちらはAMP for Emailに特化したテストツールです。使い方はAMP Playgroundと同様ですが、右上のプルダウンから参考例を開くことができる他、エディター下のSENDボタンを押すと自分宛にAMP for Emailを送信することができます。

なお、動的メール閲覧の際は事前にGmailの設定変更が必要となります。詳しい方法がQiitaにまとまっていたので、こちらを見てみると良いと思います。
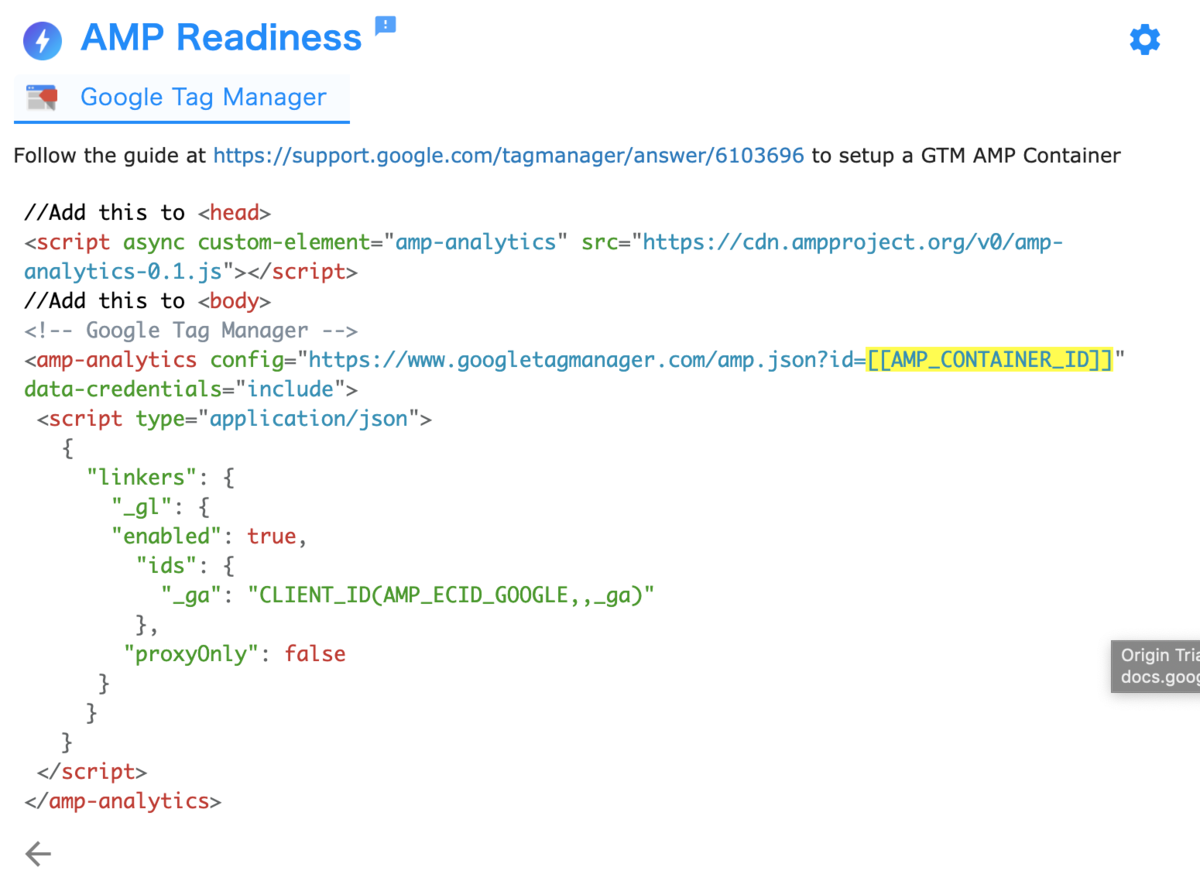
「AMP Readiness Tool」:ページ内のサードパーティ製ツールがAMPで使えるか診断してくえる
ここからは最後のセッションで紹介されたツール群をご紹介。実務でAMPページを利用している方は、このセッションの内容はとても役立つと思います。
Measuring success: What's new in AMP analytics & experiments (AMP Conf '19) - YouTube
そして、このAMP Readiness ToolはChromeのアドオンとなります。
これを使う事で、現在表示しているページで使用されているサードパーティ製ツールが一覧化され、それがAMPページで実装可能かどうかを表示してくれます。

- Supported(AMPでも使用可能)
- Needs Conversion(AMPページでは変換が必要、詳細は項目左の矢印にマウスホバーすると英語で説明が出ます)
- Not Compatible(互換性なし)
また、サードパーティツール名の右にある「<>」というボタンをクリックすると、実装するためのタグの情報が表示されます。

既存のWebページをAMP化する時には、大いに役立ってくれそうですね。
「AMP Tag Test」:AMPページのトラッキングが正常に行われているかテストしてくれる
ページのURL入力欄に、公開済みのAMPページのURLを入れると、AMP Cacheが正常かどうか表示してくれるようです。テストはChrome、Safariで計測してくれるようです。

しかし、業務で作ったAMPページや著名サイトのAMPページをいくつか入力してみたのですが、エラーで開けず。。
こちらは一旦時間を置いて再度試してみたいと思います。
「AMP Insights」:AMPページの数値計測用テンプレート
AMP InsightsはGoogle Data Studioのテンプレートです。
こちらは実際に試せていませんが、このテンプレートを用いることで、AMPページの基本指標を確認したり、通常ページとAMPページの数値比較を行ったり、OSやデバイス別のパフォーマンス比較ができるようです。(おそらくGoogle Analyticsの利用が前提)
まとめ
これまでもAMPページの開発にはChromeアドオンの「AMP Validator」やURL・コードを入力してタグのエラーチェックができる「AMP テスト」などがありましたが、リアルタイムのエディターと豊富なテンプレートで制作の敷居が下がると共に、検証・解析に関するツール群も充実してきて、Googleの本気度が伺えますね。
セッション内でも話がありましたが、AMPは単純に高速表示される、収益性が上がるといったユーザーメリットだけでなく、クリエイターにとってはGoogleの優秀なエンジニア達が知恵をしぼって作り上げたWeb制作のベストプラクティスが詰まった仕様となっているので、ぜひ触ってみることをオススメします。