デザインを作る時に#000の黒は使わない方が良い
私は高校時代、美術部で油絵を描いていたのですが、その時に顧問の先生に度々言われたのが「絵の具の黒は使うな」という事です。暗さを表現したい箇所は絵の具チューブの黒を使わず、濃い赤や緑、青を組み合わせて黒っぽい色を作り、それを使えと言われたので、当時は言われるがまま従っていたのですが、今デザイン制作の業務に携わっていると、その理由がよく分かるようになりました。
そこで今回は、カラーコード「#000」の黒は使わない方が良い、という理由について紹介していこうと思います。
はじめに:#000とは?
Web制作に携わる方なら説明不要だと思いますが、カラーコードの「#000」は、他の色味が混じらない完全な黒です。普段、私たちが思い浮かべる黒は、まさしくこの「#000」ではないでしょうか?

#000を使ってデザインを作るとどうなるのか
今回、サンプルでそれっぽいバナーを用意した上で、色のパターン違いで4つほど複製してみました。それぞれをじっくり見比べてみましょう。

上2つが#000を使ったデザイン、下2つが#000を使わず、グレーを使って構成したバナーとなります。(黄色いバナーの方は、黄色もやや色合いを変えています。)
おそらく、大多数の人が上2つのバナーを見た時に「目がチカチカする」と感じて、下2つの方が見やすいと感じるのではないでしょうか?
#000を使ったバナーが見づらく感じる要因
上2つのバナーが見づらく感じるのは色同士の「明度差・彩度差」が大きすぎることが要因と考えられます。(※明度・彩度って何?という方は下記の記事が参考になるかと思います。)
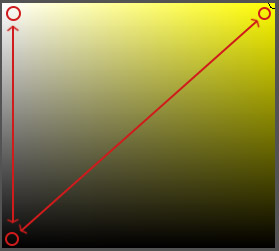
例えば、上2つのバナーで使われている色同士の差をPhotoshopの「カラー」ツールで見ていくと、白と黒では明度が真逆の位置にあり、黄色と黒は明度・彩度が正反対に位置しています。

このような明度差・彩度差のある組み合わせは一般的に「視認性が高い」状態と言われ、特に黄色と黒の組み合わせは「注意喚起色」として工事現場などでも用いられています。視認性が高いことは、悪い事ではありません。
しかし、私達が普段生活する自然界には、ここまで明度・彩度の差が大きいものが存在しません。(人工物を除いて)そのため、こうした色の組み合わせをずっと見ていると、普段見慣れない組み合わせのため、目が必要以上に疲れやすくなります。
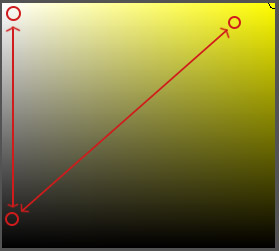
一方、下2つの「#000」を使用していないバナーの色の差はこのようになります。

先程よりも明度・彩度の差が近いですね。これが上2つのバナーよりも見やすいと感じられる要因となります。
明度・彩度の差が少なすぎると、逆に視認性が悪い状態となりNGですが、極端に明度・彩度の差が大きすぎる・小さすぎる状態というのは、避けたほうが良いということです。
#000を使うべきところ
なお、明確なデザイン上の理由がある上で、#000を使うことについては何も問題ありません。
ただ、#000の黒は、赤や黄色といった有彩色と同じくらい、色としての主張が大きいので、明確な理由なしで#000を多用すると、黒が必要以上に主張しすぎるデザインとなり、デザイン内の他の要素(他の色や文言など)の印象が薄れてしまう可能性があります。
そのため、#000の黒を使う時は「本当に使うべきなのか」細心の注意を払ってから使うようにすべきです。
まとめ
一般人は「黒」を一色でイメージしていると思いますが、デザイナーにとって黒というのは、様々な表現の幅があり、それゆえに使いこなすのが難しい色味となります。もし、この記事を読んでいる非デザイナー職の方がいれば、日々の生活の中で「黒の使い方」について今一度考えてみると、面白いと思います。