Adobe XDのデザインスペック機能を使ってみる
あけましておめでとうございました。今年もよろしくお願いします。
年末年始は仕事もなくて暇なので、日ごろ気になっていたけど触れないツール・機能などを色々試すことが多いのですが、今回はAdobe XDの「デザインスペック」という機能を触ってみたので、使い方についてメモを残したいと思います。
はじめに:デザインスペックとは
今回はAdobe XDのツール紹介は省略させていただきます。
XDのデザインスペックに関する詳細はAdobe公式のガイドがあるのでそちらを引用します。
Adobe XDデザインスペックの使い方と、開発者と効率的に連携するヒント - Adobe Blog
基本的に上記のガイドを読んでもらえれば使い方は理解できるのですが、説明が英語なので、備忘録として使い方を紹介していきます。
XDでデザインスペックを使用する(2019年1月時点)
1. XDのファイルを開き、「開発用に共有」を選択
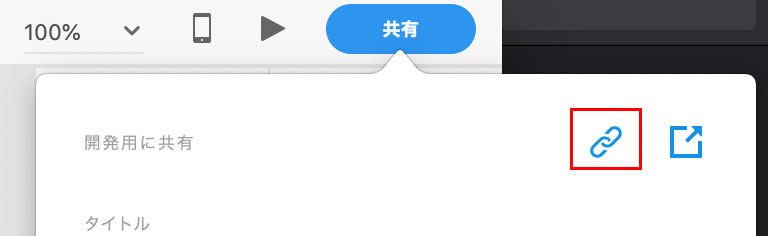
XDでファイルを作成した状態で、右上の「共有ボタン」をクリックし、そこで表示されるプルダウンメニューの中から「開発用に共有」を選択します。

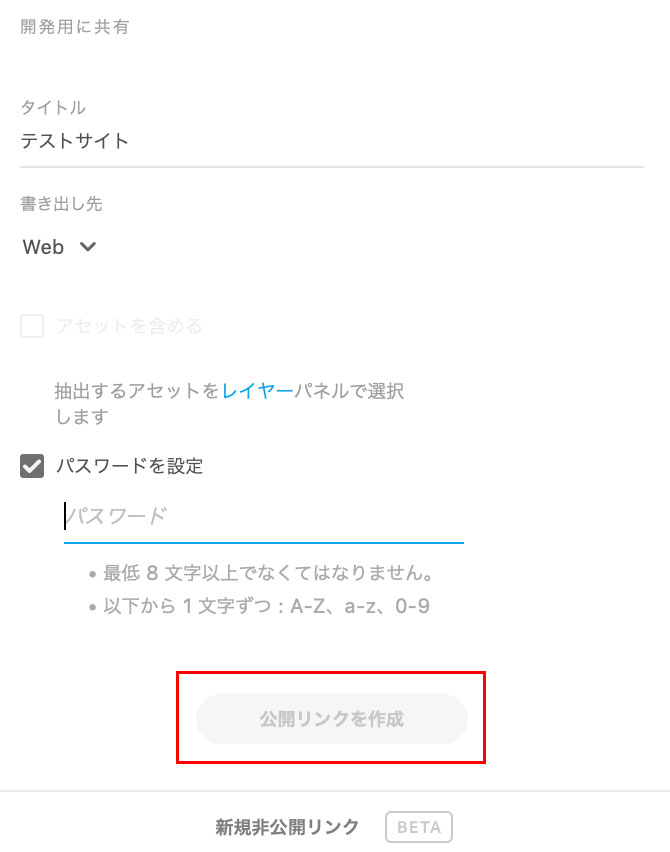
2. 必要な情報を入力後、「公開リンクを作成」をクリック
タイトルと書き出し先、URLにパスワードを設定する場合は「パスワードを設定」にチェックを入れます。そしてパスワードを設定した後に「公開リンクを作成」ボタンをクリックします。

3. 作成されたURLをブラウザで開く
ボタンをクリック後、右上にリンクアイコンが出てくるので、それをクリックするとURLがコピーできます。その後、お使いのブラウザでコピーしたURLを開くと、デザインスペックを確認できます。

デザインスペックで出来ること
ブラウザで表示したデザインスペックは下記の画面が出てきます。(画像内で表示している画面は、個人で作成したサイトになります。)

デザインスペックの画面では、上記画像のように選択した要素の右側に
- サイズ(width・height)と位置(XY)
- フォント情報(文字選択時のみ)
- 要素のカラーコードと透明度
- コンテンツのテキスト情報(クリックでテキストをコピー可)
これらの情報が表示されます。これでエンジニアやコーダーが激重なPhotoshopを開き、要素のpx数を調べたりスポイトで色情報を取得したり、という事が無くなりますね!
おまけ:Zeplinと画面を比較してみる
ちなみに、似たような事ができるツールとして「Zeplin」があります。(登場はZeplinの方が先なのですが)
こちらを使った時の画面は下記となります。

閲覧できる情報はほぼ一緒ですが、Zeplinの方はCSSを直接コピーできるようになっているため、機能面ではZeplinの方が優れていますね。
ただ、Zeplinは
- 英語のみ、日本語非対応
- 無料は1プロジェクトのみ。それ以上は有料プランになる
という制約もあるため、Zeplinを使ってないチームなら、XDのデザインスペックの方が手軽に導入しやすいのではないでしょうか。
まとめ
Web制作の作業において激重なPSDファイルを開くための時間、そこからコーディングに必要な情報を取得・整理する時間、これらは無駄の極みです。
ぜひ、デザイン業務にXDを取り入れて、エンジニアとデザイナーがお互い幸せになる開発を目指していきましょう。